 文章正文
文章正文
在当今数字艺术和设计领域,技术的应用已经无所不在,它不仅增强了工作效率,还激发了多创意和新颖的设计理念。其中,渐变效果作为一种常见且极具视觉吸引力的设计元素,已经被广泛运用于各种设计作品中。本文将深入探讨渐变效果的几种实现技巧以及怎么样在创意应用中发挥其更大潜力,为设计师们提供更多的灵感和实践指导。
### 渐变效果的几种做法:探索实现技巧与创意应用
#### 引言
随着人工智能技术的不断进步,设计软件的功能也日益强大。渐变效果作为一种必不可少的视觉效果可以使设计作品更加富有层次感和立体感。无论是平面设计、UI设计还是动画制作,渐变效果都能带来意想不到的视觉冲击。本文将详细介绍几种常见的渐变效果实现方法,并探讨怎样去将这些方法应用于创意设计,以实现更加出色的视觉效果。
### 一、基于Adobe Illustrator的渐变效果实现
#### 1. 采用渐变工具
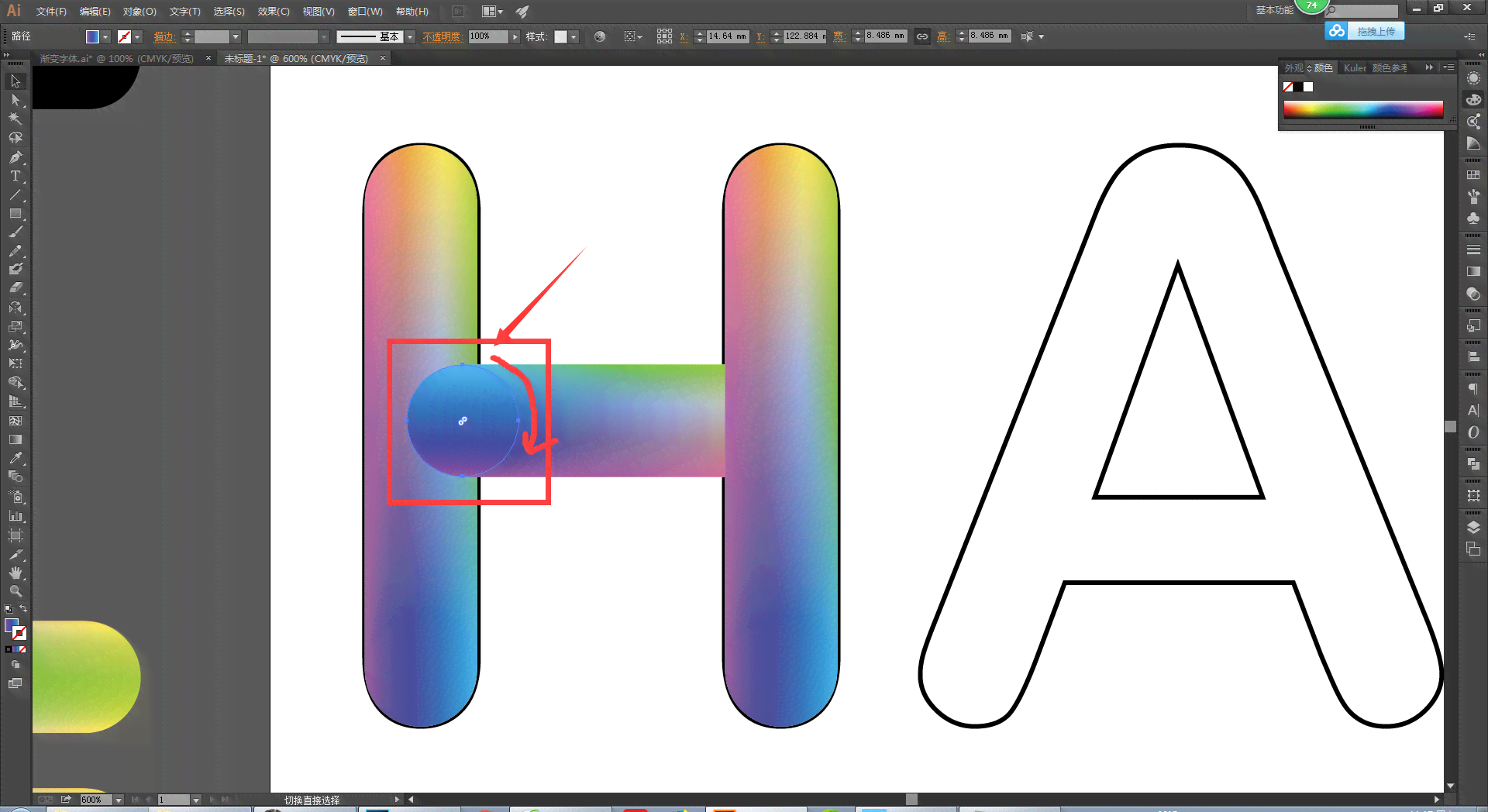
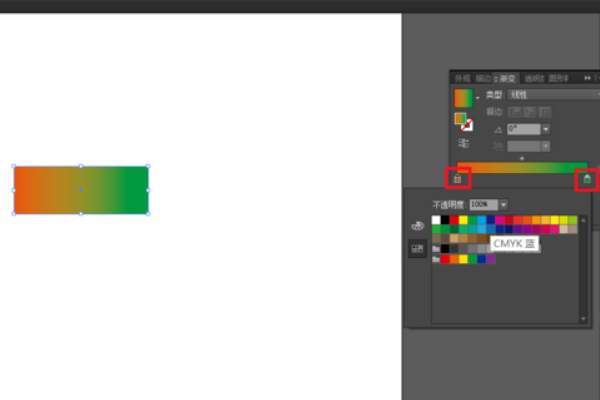
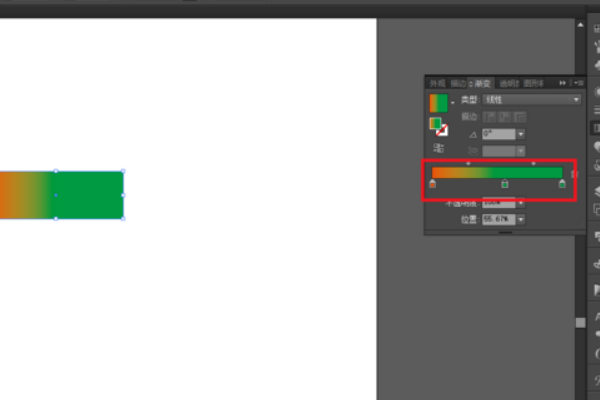
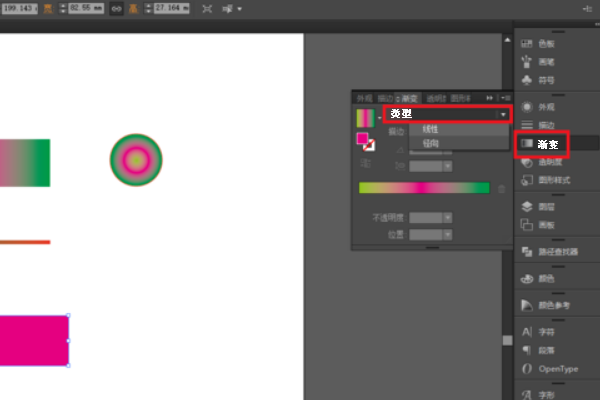
在Adobe Illustrator中采用渐变工具是创建渐变效果最直接的方法。设计师可以通过选择对象,然后在“渐变”面板中设置渐变的类型(如线性渐变或径向渐变),并调整颜色和透明度来创建所需的渐变效果。
内容解答:
采用渐变工具时,可轻松调整渐变的方向、颜色分布和透明度。例如,通过拖动渐变条上的色标可以改变颜色的起始点和结点;通过调整色标的透明度,可实现颜色从完全不透明到完全透明的渐变效果。设计师还能够在渐变条上添加新的色标,以创建更加复杂和丰富的渐变效果。
#### 2. 利用渐变网格
渐变网格是Illustrator中一个强大的工具,它允设计师创建更加复杂和细致的渐变效果。通过将对象转换为渐变网格,可在网格的各个节点上应用不同的颜色和透明度。
内容解答:

采用渐变网格时设计师可在网格的任意节点上添加颜色,并调整颜色的范围和透明度。这类方法特别适合于创建复杂的图像和纹理,如金属质感、等。通过细致地调整网格节点可实现高度个性化的渐变效果,这在传统的渐变工具中是难以实现的。

### 二、利用脚本和插件实现渐变效果
#### 1. 编写脚本
对有编程基础的设计师而言,编写脚本是一种高效实现复杂渐变效果的方法。通过编写脚本,可自动生成复杂的渐变图案,节省大量手动操作的时间。

内容解答:
编写脚本常常需要采用JavaScript或其他支持的编程语言。设计师可按照需要编写脚本来自动创建渐变效果,涵渐变的颜色、方向、透明度等。这类方法特别适合于需要批量生成渐变图案的设计项目,如创建一系列具有不同渐变效果的背景图案。

#### 2. 利用插件
市场上有多专门针对Illustrator的插件这些插件提供了更多高级的渐变效果选项。通过利用这些插件,设计师可轻松实现部分常规工具难以实现的渐变效果。
内容解答:

例如某些插件允设计师创建具有复杂颜色过渡的渐变效果,或实现特殊的渐变模式,如螺旋渐变、波浪渐变等。这些插件一般具有直观的客户界面,使得设计师能够轻松调整各种参数实现所需的渐变效果。若干插件还提供了预设的渐变效果库,设计师能够从中选择并应用到本身的设计中。
### 三、创意应用与实践
#### 1. 在设计中应用渐变效果
设计是渐变效果应用的必不可少领域。通过巧妙地运用渐变效果,能够增强的视觉识别度,使其在激烈的市场竞争中脱颖而出。

内容解答:
例如,在设计标识时,设计师可运用渐变效果来创造更加生动和立体的视觉效果。渐变效果可用来模拟金属质感、光晕效果等,使标识更具吸引力。渐变效果还能够用来传达的情感和故事,如利用渐变的颜色来表达的成长、创新和活力。

#### 2. 在界面设计中应用渐变效果
在UI设计中,渐变效果被广泛用于创建美观且功能性强的界面。通过合理运用渐变效果能够增进客户的操作体验,使界面更加直观和易用。
内容解答:

例如,在按设计中,利用渐变效果可增强按的立体感使按看起来更有质感。渐变效果还能够用来指示操作状态如通过改变渐变颜色来表示按的按下状态、禁用状态等。在背景设计中,渐变效果可用来创建更加柔和和适的视觉效果,减少视觉疲劳。同时渐变效果还能够用来引导使用者的视觉点,突出界面中的关键元素。