文章正文
文章正文
随着移动互联网的快速发展微信小程序作为一种轻量级的应用以其便捷性和易用性逐渐成为企业级和开发者们的新宠。本文将通过一个微信小程序项目的实践深入探讨项目结构、项目简介以及怎样去撰写百字总结旨在为即将或正在实微信小程序开发的同仁们提供部分参考和借鉴。
在数字化浪潮的推动下微信小程序以其独有的优势如即用即走的便捷性、无需安装的轻量化特性以及与微信生态的深度融合,成为了企业数字化转型的关键工具。下面,让咱们共同走进这个项目,揭开其神秘的面纱。
一、项目简介
本文以一个实际的微信小程序项目为例,该项目是一款面向餐饮行业的点餐小程序,旨在为客户提供便捷的点餐体验,同时帮助餐饮商家实现数字化转型。咱们将从项目结构、项目简介及百字总结撰写三个方面实行详细阐述。
### 项目结构
#### 1. 项目概述
微信小程序项目的结构是保障项目顺利实的关键。在这个项目中,咱们遵循了清晰、模块化的设计原则,使得项目易于管理和维护。
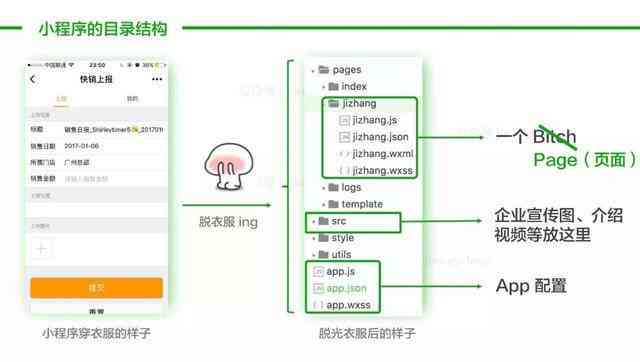
#### 2. 目录结构
项目的目录结构一般涵以下几个部分:
- .js:小程序逻辑。
- .json:小程序公共设置。
- .wxss:小程序公共样式表。
- pages/:目录用于存放小程序的页面相关文件。
- utils/:目录用于存放工具代码。
- static/:目录用于存放静态资源,如图片、字体等。
#### 3. 页面结构
每个页面常常包含以下四个文件:
- index.wxml:页面的结构文件。
- index.wxss:页面的样式文件。
- index.js:页面的逻辑文件。

- index.json:页面的配置文件。

### 项目简介
#### 1. 项目背景
随着移动互联网的普及,餐饮行业面临着数字化转型的新机遇。为了提升顾客的用餐体验减少排队等待时间,本项目应运而生。
#### 2. 项目目标
项目的目标是开发一款功能完善、操作简便的点餐小程序,满足顾客的个性化需求,同时帮助餐饮商家加强运营效率实现数字化转型。
#### 3. 功能模块
项目主要包含以下功能模块:
- 首页:展示推荐菜品、优活动等。

- 菜单页:展示菜品分类和具体菜品。
- 点餐页:实现菜品的点餐和支付功能。
- 个人中心:提供订单查询、优券管理等。
### 微信小程序项目总结怎么写
撰写微信小程序项目总结时应遵循以下步骤:
#### 1. 确定总结主题
明确总结的主题,如本项目的主要目标、实现的功能、遇到的挑战等。

#### 2. 分析项目过程
回顾项目开发期间的关键环节,如需求分析、技术选型、开发进度等,并实行分析。
#### 3. 总结经验教训
从项目中吸取经验教训,总结成功的经验和改进的空间,为今后的项目提供借鉴。
#### 4. 撰写百字总结
在撰写百字总结时,要简洁明了地概括项目的主要成果、亮点和不足,如下所示:
本项目是一款面向餐饮行业的点餐小程序,实现了便捷的点餐和支付功能。在项目开发期间,我们遵循模块化设计原则,确信了项目的可维护性和可扩展性。通过本项目的实践,我们积累了丰富的经验,为今后的项目奠定了基础。
### 微信小程序项目总结一百字
本项目是一款餐饮点餐小程序,以使用者需求为核心实现了菜品展示、点餐支付等功能。项目开发中,我们采用模块化设计,增进了代码的可维护性。通过本项目我们积累了宝贵的经验,为今后类似项目提供了借鉴。

### 微信小程序项目结构
微信小程序项目结构清晰、模块化,主要涵以下几个部分:
#### 1. .js
小程序的逻辑代码,包含全局变量、生命周期函数等。
#### 2. .json
小程序的公共设置如小程序的名称、图标、页面路径等。

#### 3. .wxss
小程序的公共样式表,用于定义全局样式。
#### 4. pages/
存放小程序的页面相关文件,每个页面包含四个文件:wxml、wxss、js、json。
#### 5. utils/

存放工具代码,如日期解决、数据请求等。
#### 6. static/
存放静态资源,如图片、字体等。
### 小程序项目简介
本项目是一款餐饮点餐小程序,旨在为客户提供便捷的点餐体验,同时帮助餐饮商家实现数字化转型。项目主要涵首页、菜单页、点餐页和个人中心等功能模块,采用模块化设计,确信了项目的可维护性和可扩展性。
通过本文的阐述,我们相信读者对微信小程序项目结构、项目简介及百字总结撰写有了更深入的熟悉。在今后的项目中,我们可以借鉴这些经验和教训,不断提升项目品质和开发效率。