 文章正文
文章正文
H5的脚本:从策划到编写怎么样制作高效H5脚本
随着互联网的快速发展H5作为一种新型的跨平台、跨设备的网页展示技术逐渐成为了企业传、产品推广的要紧手。H5脚本则是H5制作期间的核心,决定了H5页面的逻辑、交互和视觉效果。本文将从H5脚本的概念、策划、编写等方面,为您详细介绍怎样去制作高效H5脚本。
一、H5脚本是什么意思
H5脚本,指的是利用HTML5技术编写的脚本程序,用于实现H5页面的交互逻辑、动画效果等。H5脚本主要涵HTML、CSS和JavaScript三种技术,其中HTML用于构建页面结构,CSS用于页面样式设计,JavaScript用于实现页面交互功能。
二、H5脚本策划
1. 明确目标
在策划H5脚本时首先要明确H5页面的目标。是为了产品推广、传,还是为了客户互动、活动策划?明确目标有助于咱们有针对性地实行脚本策划。
2. 分析客户需求
熟悉目标使用者的需求是制作高效H5脚本的关键。咱们需要分析使用者对H5页面的期望例如:内容丰富、互动性强、视觉效果好等将这些需求融入脚本策划中。
3. 设计页面结构
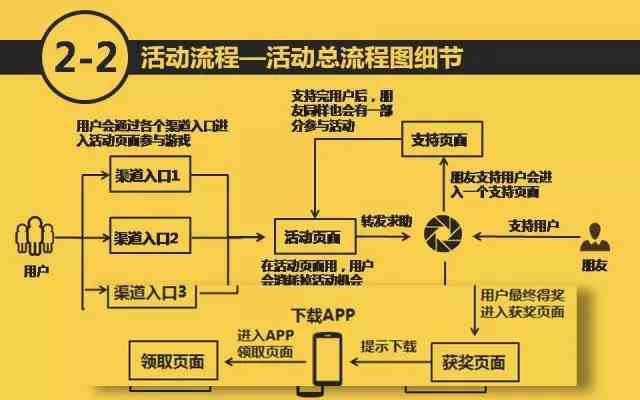
依据客户需求和目标,设计H5页面的结构。一般而言H5页面包含以下几个部分:
(1)引导页:用于吸引客户留意力,展示页面主题。
(2)内容页:展示核心内容,如产品介绍、活动详情等。
(3)交互页:实现客户与页面的互动,如抽奖、投票等。

(4)结页:展示页面结信息如“感谢参与”、“恭喜获奖”等。

4. 创意设计
创意设计是H5脚本策划的关键环节。一个有创意的H5脚本,可以提升客户参与度和页面传播效果。创意设计可以从以下几个方面考虑:
(1)视觉设计:运用丰富的色彩、图片、动画等元素,打造独有的视觉效果。

(2)交互设计:设计有趣的互动环节,让客户在参与进展中产生愉悦感。
(3)故事情节:将内容融入故事情节加强客户沉浸感。
三、H5脚本编写
1. HTML结构编写
依据页面结构设计,编写HTML代码。留意代码的规范性、简洁性,便于后续维护。

2. CSS样式编写
编写CSS代码,实现页面的样式设计。可运用CSS预解决器(如Sass、Less等)加强代码的可维护性。
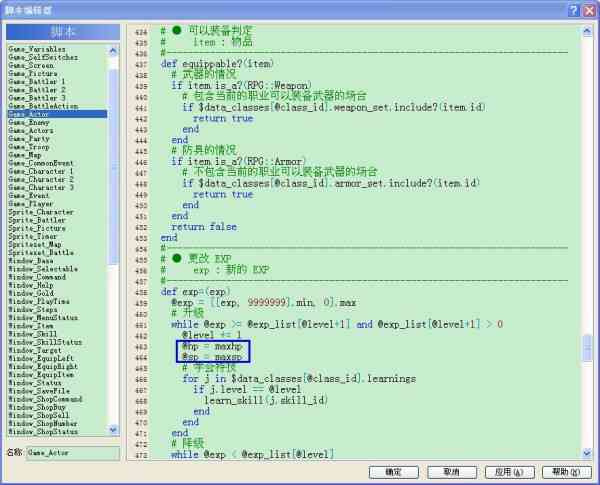
3. JavaScript交互编写
编写JavaScript代码,实现页面的交互功能。关注代码的模块化、可读性,以便后续扩展和维护。
4. 调试与优化
在编写期间,不断调试和优化代码,保障H5页面的性能、兼容性和使用者体验。


四、怎样制作高效H5脚本
1. 熟悉H5技术
要想制作高效H5脚本,首先要熟练掌握HTML5、CSS3和JavaScript等技术。熟悉各种技术的特点、优缺点,以便在编写期间灵活运用。
2. 利用专业工具
利用H5制作工具(如H5编辑器、在线H5制作平台等),能够快速搭建H5页面结构,提升脚本编写效率。
3. 代码规范与注释
遵循代码规范,编写简洁、易读的代码。同时为代码添加注释,便于他人理解和后续维护。

4. 模块化编程
采用模块化编程思想,将功能划分为独立的模块。这样可增进代码的可维护性、可扩展性,减少重复劳动。
5. 优化性能
在编写脚本时留意优化页面性能,如减少HTTP请求、压缩图片、采用CDN等。这样能够提升H5页面的加载速度,提升客户体验。
6. 测试与兼容性
在完成H5脚本编写后,实详细的测试,确信页面在各种设备、浏览器上的兼容性和稳定性。

总结
H5脚本策划与编写是制作高效H5页面的关键环节。通过明确目标、分析使用者需求、创意设计、编写代码、调试优化等步骤,咱们能够制作出具有高度使用者参与度和传播力的H5脚本。在实际操作期间还需留意代码规范、性能优化、兼容性测试等方面,以保障H5页面的品质。期望本文能为您的H5制作提供部分参考和帮助。