 文章正文
文章正文
随着移动互联网的快速发展H5页面凭借其跨平台、易于传播的优势成为了营销推广的要紧手。高效编写移动端H5页面交互脚本不仅可以提升使用者体验还能节省开发成本。本文将为您介绍移动端H5页面交互脚本的高效编写方法帮助您轻松打造出优质的H5作品。
引语:
在这个信息爆炸的时代H5页面以其特别的魅力吸引了众多使用者的眼球。要想制作出令人眼前一亮的H5页面并非易事。本文将从H5脚本的编写、策划、创意等方面为您提供一份实用的指南助您打造出令人难忘的H5作品。
一、H5脚本怎么写
H5脚本编写是H5页面制作的基础以下是若干建议:
1. 确定页面主题:在编写脚本前,首先要明确H5页面的主题,这有助于后续内容的展开。
2. 设计页面结构:依据主题,设计H5页面的结构,涵页面数量、页面内容、页面间的跳转关系等。
3. 编写脚本内容:针对每个页面编写相应的脚本内容,涵文字、图片、音频、视频等。
4. 优化脚本性能:在编写脚本时,关注代码的简洁性和可读性,以增强页面加载速度和客户体验。
5. 调试与优化:在完成脚本编写后,实行调试和优化,确信页面在各种设备上的兼容性和稳定性。
二、H5脚本怎么做
H5脚本的制作涉及到以下步骤:
1. 选择合适的开发工具:依据项目需求,选择合适的开发工具如HBuilder、WebStorm等。

2. 创建项目:在开发工具中创建H5项目并设置项目的基本信息。
3. 编写代码:依照页面结构和脚本内容,编写相应的HTML、CSS和JavaScript代码。
4. 资源整合:将页面所需的图片、音频、视频等资源整合到项目中。

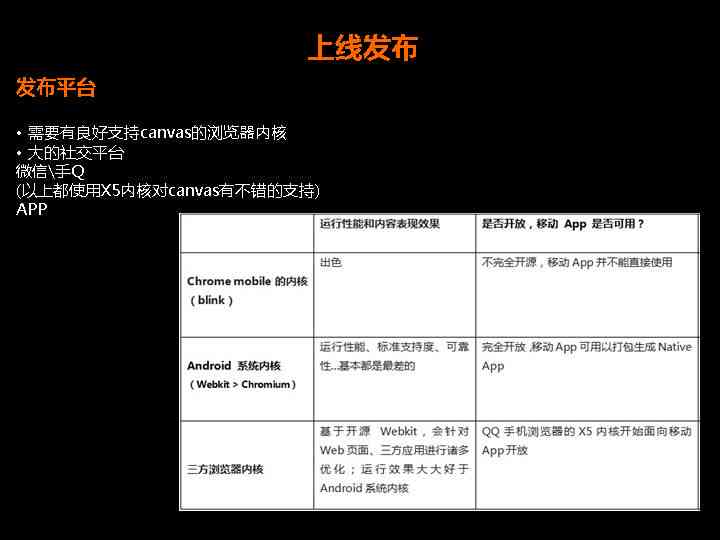
5. 测试与发布:在完成脚本制作后,实页面测试,确信无误后发布到服务器。
三、H5脚本是什么意思
H5脚本是指用于实现H5页面交互功能的代码主要包含HTML、CSS和JavaScript。HTML负责页面的结构,CSS负责页面的样式,JavaScript负责页面的交互逻辑。
H5脚本的作用如下:

1. 实现页面动画效果:通过JavaScript和CSS3动画,为H5页面添加丰富的动画效果。
2. 实现页面交互功能:通过JavaScript监听客户操作,实现页面的交互功能,如点击、动等。
3. 优化页面性能:通过合理的代码编写和资源整合,增强页面的加载速度和性能。

四、H5脚本策划
H5脚本的策划是H5页面制作的关键环节,以下是若干建议:
1. 确定页面主题:依照项目需求,确定H5页面的主题,如节日福、产品推广等。
2. 设计页面结构:依照主题,设计H5页面的结构,涵页面数量、页面内容、页面间的跳转关系等。

3. 创意设计:在页面策划中,注重创意设计,如独到的动画效果、有趣的交互玩法等。
4. 使用者需求分析:理解目标使用者的需求,为H5页面添加合使用者期望的功能和内容。
5. 数据分析:在策划期间,关注数据指标,如页面访问量、转化率等,以评估H5页面的效果。

五、H5创意脚本
H5创意脚本是H5页面制作的核心竞争力,以下是部分建议:
1. 融入热点:结合当前热点,为H5页面添加相关内容,升级使用者关注度。
2. 创意动画效果:运用CSS3动画和JavaScript,为H5页面打造独有的动画效果。

3. 互动玩法:设计有趣的互动玩法,让使用者在体验H5页面的期间产生参与感。
4. 跨平台融合:结合其他平台(如微信、微博等),实现H5页面的跨平台传播。
5. 个性化定制:依据客户需求,为H5页面添加个性化元素,升级使用者体验。

移动端H5页面交互脚本的高效编写,需要从脚本编写、制作、策划、创意等多个方面实行考虑。通过本文的介绍,相信您已经掌握了H5页面交互脚本的高效编写方法。在实际操作中,还需不断实践和总结,以打造出更加优质的H5作品。