 文章正文
文章正文
在当今的设计领域,Adobe Illustrator无疑是一款功能强大且深受设计师喜爱的图像应对软件。手动操作 Illustrator 的过程有时可能显得繁琐这时候脚本编程的应用就显得为必不可少。通过脚本编程,咱们可自动化行重复性任务,加强工作效率实现更为复杂的设计效果。本文将带领您从 Illustrator 脚本编程的基础入手,逐步深入到高级应用,全面应对脚本制作的相关疑问,让您的设计之路更加顺畅。
### Illustrator 脚本编程指南:从基础到高级应用,全面应对脚本制作相关难题
#### 引言
随着设计行业的发展,设计师们对软件的熟练程度和技能请求越来越高。Illustrator 作为一款专业的图形设计软件,其功能之强大不言而。手动操作往往耗时且易出错,这时,脚本编程的优势便显现出来。脚本编程可以帮助我们自动化应对 Illustrator 中的重复性任务,升级工作效率,同时也为设计师们提供了更多创造性的可能性。我们将从基础到高级应用,全面探讨 Illustrator 脚本编程的相关难题。
### Illustrator 脚本制作 Pantone
Pantone 是设计师们常用的一种颜色标准用于保证颜色的一致性和准确性。通过 Illustrator 脚本,我们可轻松地将 Pantone 颜色应用到设计中。
#### 脚本制作步骤
1. 准备 Pantone 颜色库:确信您已经安装了 Pantone 颜色库,这是脚本制作的基础。
2. 编写脚本:利用 JavaScript 或 leScript 编写脚本,用于查找和替换颜色。以下是一个简单的 JavaScript 脚本示例:
```javascript
var myDoc = .activeDocument;
var myColor = new PantoneColor('Pantone 123 C');
myDoc.selection.selectNone();


myDoc.artboards[0].selected = true;
var myItems = myDoc.artboards[0].artboardItems;
for (var i = 0; i < myItems.length; i ) {
if (myItems[i].typename == PathItem || myItems[i].typename == CompoundPathItem) {
myItems[i].fills[0].color = myColor;

}
}
```

3. 运行脚本:在 Illustrator 中运行脚本,即可自动将选定的对象颜色替换为指定的 Pantone 颜色。

### Illustrator 脚本教程
为了帮助初学者快速上手 Illustrator 脚本编程,以下是若干基本的教程和建议。
#### 基础教程
1. 理解 Illustrator 脚本环境:理解 Illustrator 的脚本编程环境涵 JavaScript、leScript 和 Visual Basic 等。
2. 学基本语法:学脚本编程的基本语法和结构这是编写脚本的基础。
3. 实践操作:通过实际操作,熟悉怎么样采用脚本创建和编辑图形对象,以及怎样解决文件和文档。
#### 高级应用
1. 自动化重复任务:利用脚本自动化行重复性任务,如批量导出、格式化文字等。

2. 定制工具和命令:通过脚本定制 Illustrator 的工具和命令加强工作效率。
3. 与其他软件集成:将 Illustrator 脚本与其他软件(如 Photoshop、InDesign 等)集成,实现更高效的工作流程。

### Illustrator 插件脚本大合集
Illustrator 的插件脚本可以为设计师提供更多的功能和便利。以下是若干实用的插件脚本介绍。
#### 插件脚本介绍
1. 自动化工具:如 Automator 脚本,可以帮助设计师自动化行一系列任务,如批量应对文件、自动生成图形等。

2. 颜色管理工具:如 Pantone Color Manager 脚本,能够帮助设计师轻松管理 Pantone 颜色。
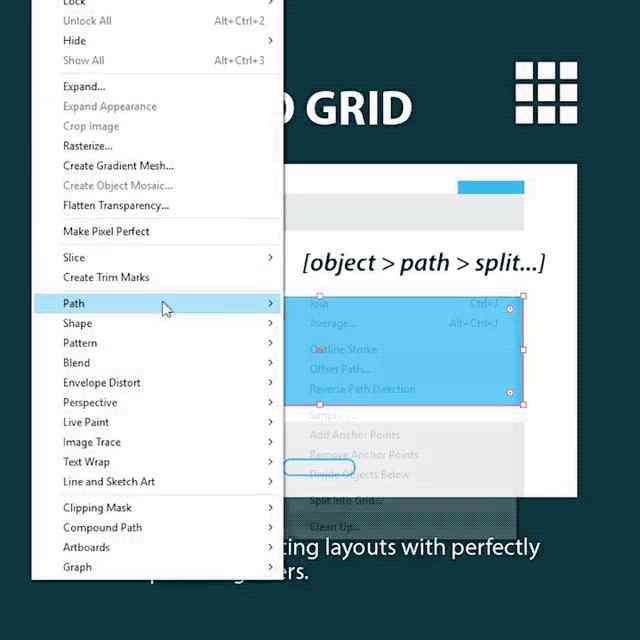
3. 布局工具:如 Grid Builder 脚本,可帮助设计师快速创建网格布局。
通过以上介绍,我们能够看到 Illustrator 脚本编程的强大功能和广泛应用。掌握脚本编程,不仅能够增强工作效率还能为设计师们提供更多的创造空间。期望本文能够为您提供部分有用的信息和启示,让您在 Illustrator 的脚本编程之路上越走越远。