 文章正文
文章正文
# 脚本实现颜色指定与配置教程
在当今的设计领域,脚本的应用越来越广泛它可以帮助设计师实现自动化、高效率的工作流程。本文将详细介绍怎样在脚本中指定颜色,并实现颜色配置,帮助设计师们更好地利用脚本提升工作效率。
## 一、脚本概述
脚本,即Adobe Illustrator脚本,是一种基于JavaScript语言的脚本,可帮助客户在Illustrator中实现自动化操作。通过编写脚本使用者可以批量解决图像、自动化设计任务,以及实现部分复杂的功能。
## 二、脚本指定颜色的方法
在脚本中指定颜色,主要涉及到颜色的表示方法和配置颜色的相关函数。下面咱们将分别介绍这两种方法。
### 1. 颜色的表示方法
在脚本中,颜色能够通过以下几种形式表示:
- RGB颜色:采用三个数值表示,分别对应红色、绿色和色的强度。例如:`new RGBColor(255, 0, 0)` 表示红色。
- CMYK颜色:利用四个数值表示,分别对应青色、品红色、黄色和黑色的强度。例如:`new CMYKColor(0, 100, 100, 0)` 表示品红色。
- 灰度颜色:利用一个数值表示范围从0(白色)到100(黑色)。例如:`new GrayColor(50)` 表示灰色。
- 渐变颜色:能够利用`GradientColor`对象表示,包含多个颜色和位置信息。
### 2. 配置颜色的相关函数
在脚本中,可采用以下函数来配置颜色:
- 设置颜色模式:采用`setColorMode()`函数,参数能够是`RGBColor`, `CMYKColor`, `GrayColor`或`GradientColor`对象。
- 获取颜色模式:采用`getColorMode()`函数,返回当前的颜色模式。
- 设置颜色:利用`setColor()`函数,参数是颜色对象。
## 三、脚本实现颜色指定与配置的步骤
下面咱们将通过一个实例来介绍怎么样在脚本中指定颜色并实配置。
### 1. 创建一个新文档
```javascript
var myDoc = .documents.add(Letter, 1, 1, 1);
```
### 2. 创建一个矩形
```javascript
var rect = myDoc.artLayers.add();
rect.kind = LayerKind.SOLIDFILL;
rect.name = My Rectangle;
rect.pathItems.rectangle(100, 100, 200, 200);
```
### 3. 指定颜色
```javascript

var redColor = new RGBColor(255, 0, 0);
rect.fillColor = redColor;
```
### 4. 配置颜色
```javascript
// 设置颜色模式为RGB
.documents[0].setColorMode(ColorMode.RGB);

// 获取当前颜色模式
var currentColorMode = .documents[0].getColorMode();
// 输出当前颜色模式
console.println(Current Color Mode: currentColorMode);
```
### 5. 保存文档
```javascript
myDoc.saveAs(new File(~/Desktop/MyRectangle.));
```

## 四、脚本颜色配置的高级技巧
在掌握了基本颜色配置方法后,咱们还可通过以下高级技巧来丰富我们的设计:
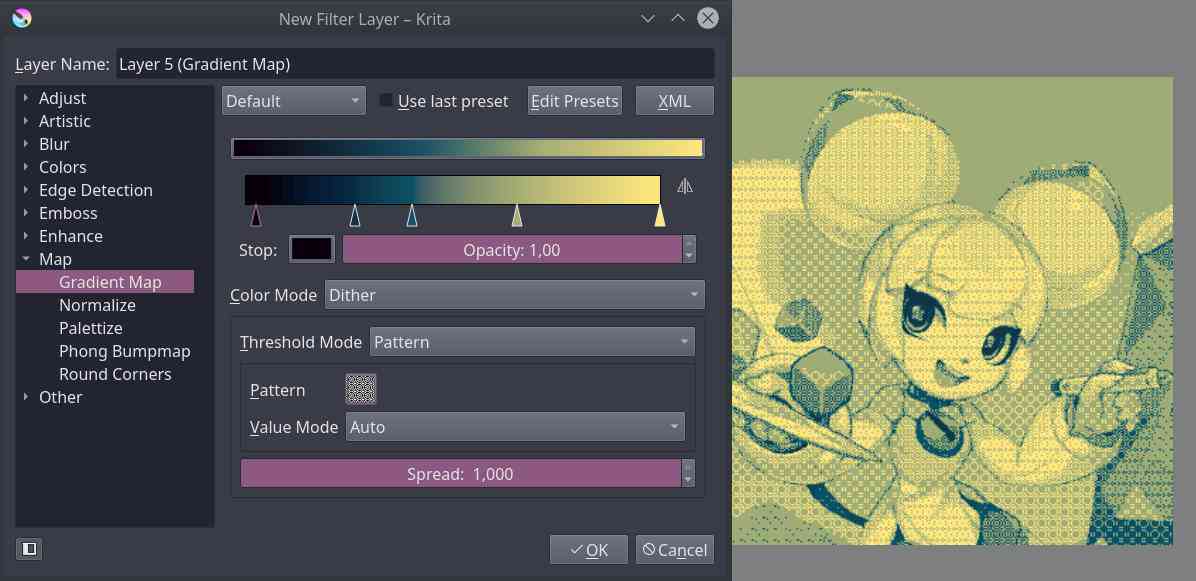
### 1. 颜色渐变
利用`GradientColor`对象创建渐变颜色并将其应用到图形上。
```javascript
var gradient = new GradientColor();
gradient.addColorStop(0, new RGBColor(255, 0, 0), 0);
gradient.addColorStop(1, new RGBColor(0, 255, 0), 1);

rect.fillColor = gradient;
```
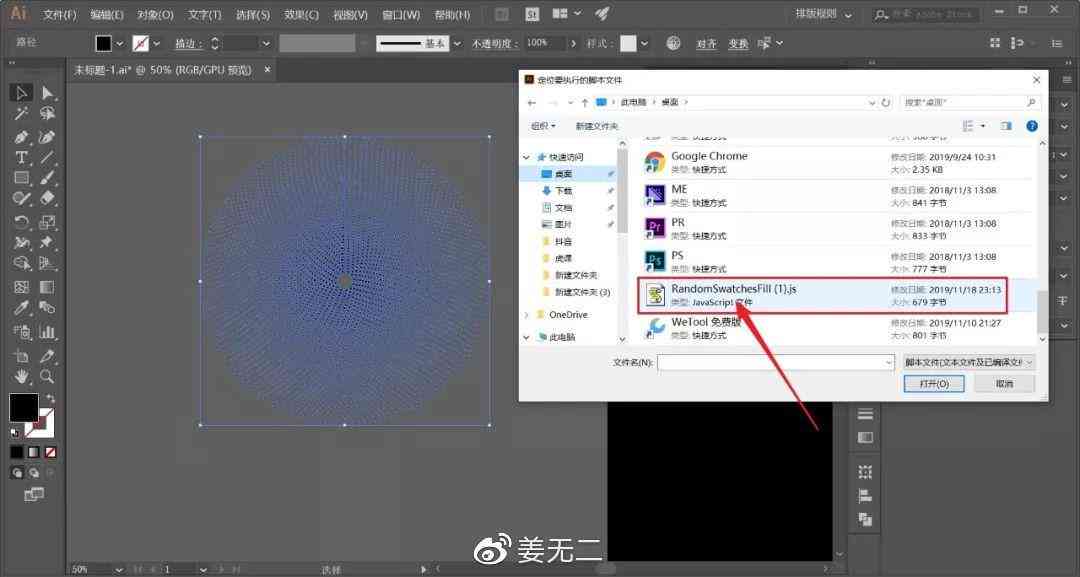
### 2. 颜色查找表
创建一个颜色查找表,通过索引来获取颜色以便在不同的设计中复用颜色。
```javascript
var colors = [
new RGBColor(255, 0, 0),

new RGBColor(0, 255, 0),
new RGBColor(0, 0, 255)
];
function getColor(index) {
return colors[index];
}

var colorIndex = 1; // 选择索引为1的颜色(绿色)
rect.fillColor = getColor(colorIndex);
```
### 3. 颜色动画
利用脚本实现颜色的动态变化,可制作简单的动画效果。
```javascript
function animateColor(rect, duration) {

for (var i = 0; i < duration; i ) {
var color = new RGBColor(
Math.random() * 255,
Math.random() * 255,
Math.random() * 255
);

rect.fillColor = color;
delay(0.1); // 0.1秒
}
}
animateColor(rect, 10); // 动画持续10个周期
```