 文章正文
文章正文
# 四周阴影效果文案制作技巧与实战教程
在当今的设计领域的应用已经无所不在。不仅可以帮助咱们实高效的设计还可通过独有的视觉效果为咱们的设计增添独有的魅力。本文将详细介绍四周阴影效果文案的制作技巧并通过实战教程帮助大家掌握此类效果的实现方法。
## 一、理解四周阴影效果
四周阴影效果顾名思义就是在元素的四周添加阴影从而使元素具有立体感,增强视觉效果。这类效果在平面设计、UI设计等领域都有广泛的应用。
## 二、制作四周阴影效果的基本技巧
### 1. 选择合适的阴影颜色
阴影的颜色应和元素的颜色有所区别,但又不能过于突兀。一般对于阴影的颜色比元素的颜色稍微深若干,这样可以更好地突出元素的立体感。
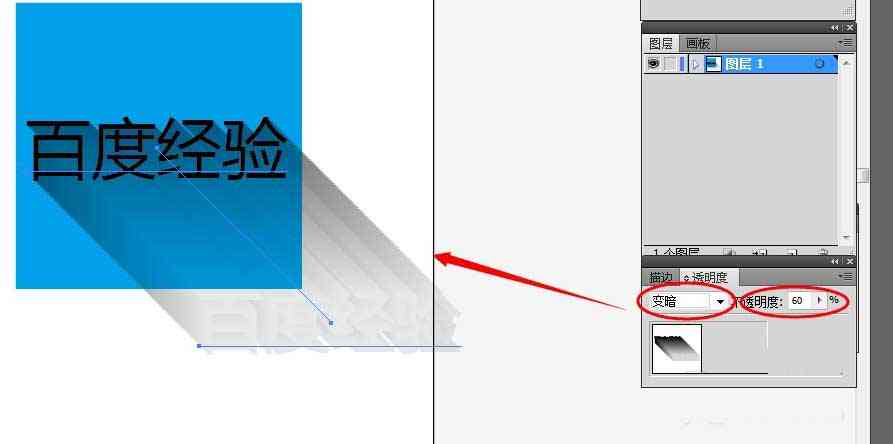
### 2. 控制阴影的透明度
阴影的透明度也是一个关键的参数。透明度太高,阴影就会显得过于模糊;透明度太低,阴影又会过于生硬。一般而言50%右的透明度比较合适。

### 3. 调整阴影的角度和距离
阴影的角度和距离也会作用最的效果。角度能够依据光源的位置来调整,距离则能够按照元素的尺寸和立体感的需求来设定。

## 三、实战教程:采用制作四周阴影效果
下面,咱们将通过一个实战教程,来学怎样采用制作四周阴影效果。

### 1. 创建一个新的文档
我们需要在中创建一个新的文档。设置文档的大小,然后选择一个颜色作为背景。
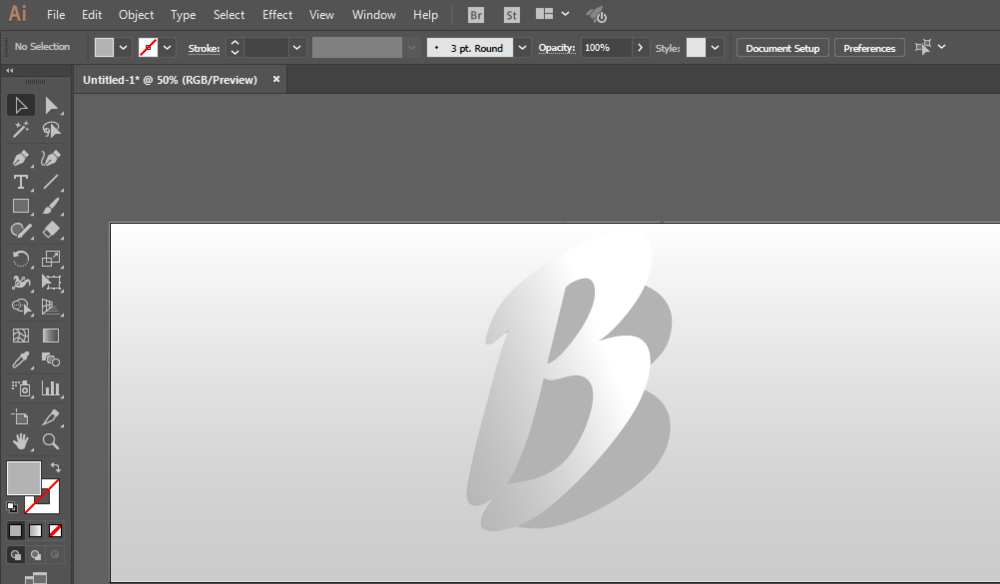
### 2. 绘制元素
我们采用的绘图工具绘制一个元素。这里我们以一个简单的圆形为例。


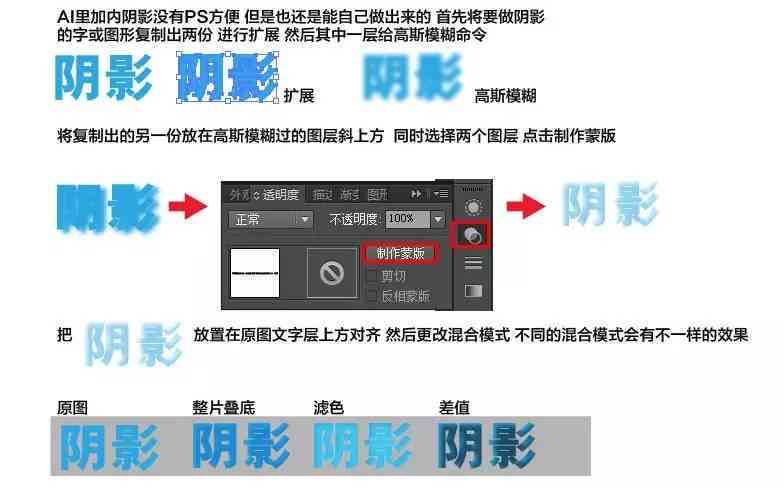
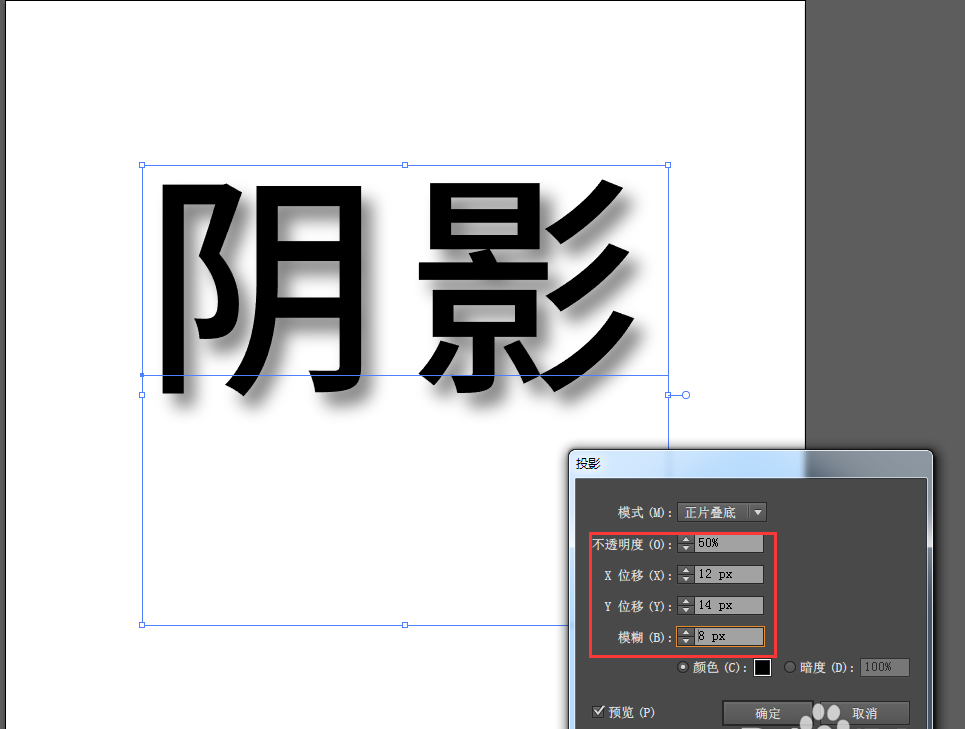
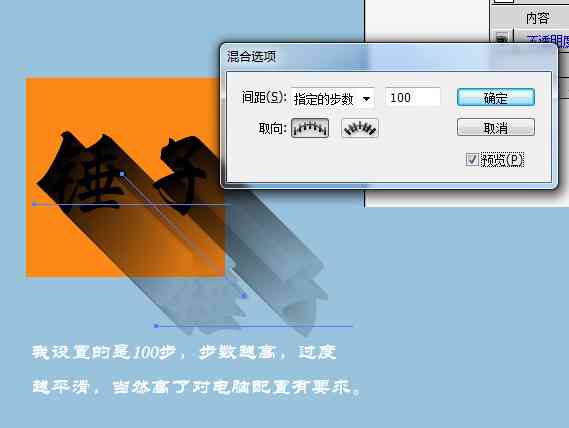
### 3. 添加阴影效果
选中圆形,然后在右侧的“效果”菜单中选择“阴影”。在弹出的“阴影”对话框中,我们可设置阴影的颜色、透明度、角度和距离等参数。
### 4. 调整参数
依据我们的需求,调整阴影的颜色、透明度、角度和距离,直到达到满意的效果。


### 5. 保存和导出
我们保存并导出我们的设计。
## 四、总结
通过以上的介绍和实战教程,相信大家对四周阴影效果的制作已经有了深入的理解。掌握这类效果的制作技巧,不仅能够提升我们的设计水平,还能够使我们的设计更具吸引力。期待大家在以后的设计中,能够灵活运用四周阴影效果,创造出更多优秀的设计作品。
