 文章正文
文章正文
在当今数字设计领域,Adobe Illustrator(简称)无疑是一款极为强大的图形设计软件。对需要在多个文档窗口中保持一致窗口大小的客户而言,手动调整每个窗口的尺寸无疑是一项耗时且易出错的任务。这时,利用脚本功能来自动化这一过程就显得为必不可少。本文将深入探讨怎么样设计脚本以实现多窗口统一尺寸的方法与技巧,帮助设计师提升工作效率,减少不必要的重复劳动。
一、脚本设计窗口大小一致的关键性
在多文档编辑期间保持窗口大小的一致性可以确信设计元素的对齐和布局更加精确,同时也便于比较和检查设计效果。以下是怎样实现这一目标的具体方法与技巧。
## 脚本怎么设计窗口大小一致
### 1. 编写脚本前的准备工作
在编写脚本之前首先需要保证已经安装了Adobe Illustrator软件,并且对的基本操作和脚本编辑器有一定的熟悉。以下是详细的准备工作步骤:
编写脚本前,需要做好以下准备工作:
- 确信安装了最新版本的Adobe Illustrator。
- 熟悉的基本操作和界面布局。
- 学基本的JavaScript编程知识,因为脚本常常采用JavaScript编写。
- 打开的脚本编辑器,一般可在“窗口”菜单中找到。
### 2. 编写脚本以调整窗口大小
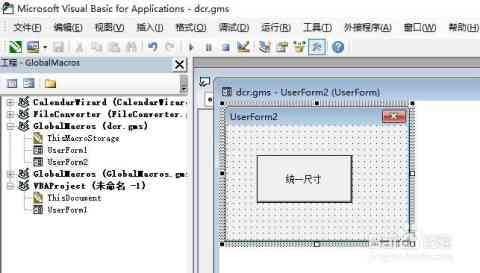
咱们将编写一个简单的JavaScript脚本用于调整中所有文档窗口的大小。以下是脚本的具体编写步骤和代码示例:

```javascript

// 获取所有打开的文档
var documents = .documents;
// 遍历所有文档
for (var i = 0; i < documents.length; i ) {
// 设置每个文档窗口的大小
documents[i].activeWindow.bounds = new Rectangle(0, 0, 800, 600);

}
```
这脚本首先获取所有打开的文档,然后遍历这些文档,并设置每个文档窗口的尺寸为800x600像素。你可以按照需要调整这个尺寸。
### 3. 保存和运行脚本
编写完脚本后,需要保存它,然后运行以保障它可以正确行。以下是保存和运行脚本的详细步骤:


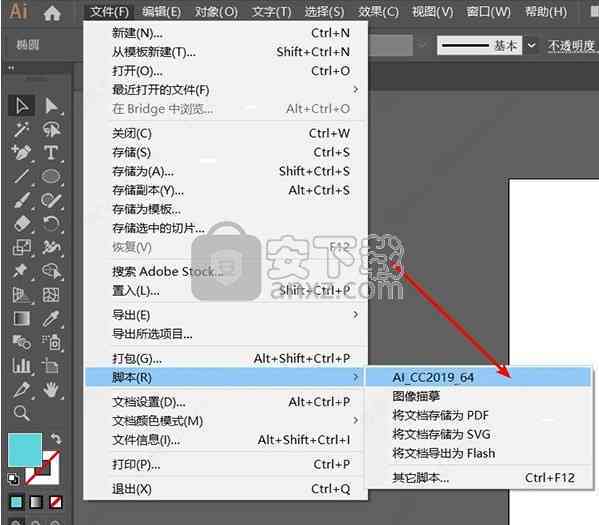
- 将脚本保存为.js文件,能够选择保存在的脚本文件中,以便于在中直接运行。
- 打开然后在“文件”菜单中选择“脚本”选项,找到并运行刚才保存的脚本文件。
### 4. 调整脚本以适应不同需求
虽然上述脚本能够调整所有文档窗口的大小,但在实际应用中,可能需要按照不同的设计需求实调整。以下是部分常见的调整方法:
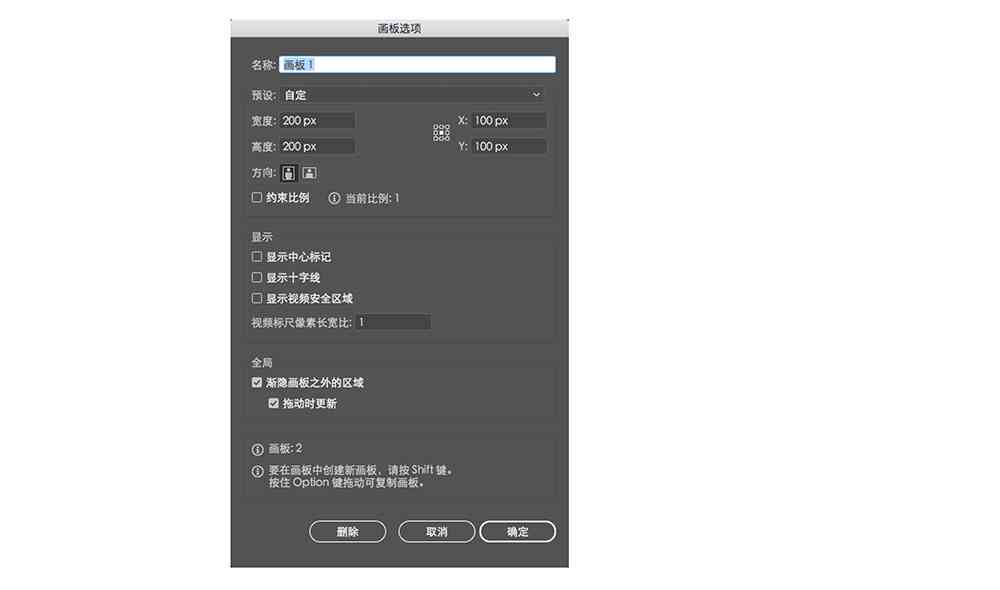
- 调整窗口的宽度和高度,以适应不同的显示器分辨率。

- 依照文档的尺寸自动调整窗口大小,确信文档内容完全显示。
- 为不同的文档类型设置不同的窗口大小。

### 5. 高级脚本编写技巧
为了更灵活地控制窗口大小,能够采用若干高级脚本编写技巧。以下是若干有用的技巧:
- 利用条件语句来判断文档的状态并依照状态调整窗口大小。

- 利用循环语句批量解决多个文档窗口。
- 利用的API来访问和修改文档的更多属性,如缩放比例和显示模式。
## 结论
通过编写脚本,设计师能够轻松实现多窗口统一尺寸的目标,从而增强工作效率和设计品质。通过本文的介绍,我们理解了怎么样编写和运行脚本以及怎样去依照不同需求实调整。掌握这些技巧将使设计师在解决复杂设计任务时更加得心应手。