 文章正文
文章正文
# 绘图教程:轻松绘制箭头号的详细步骤
箭头号在咱们的日常生活和工作中有着广泛的应用无论是在设计图纸、PPT演示还是在制作图表时箭头号都能起到指示、引导和解释的作用。本文将以Adobe Illustrator(以下简称)为例详细讲解怎样去在中绘制箭头号让你轻松掌握这项实用的技能。
## 一、箭头号的绘制方法
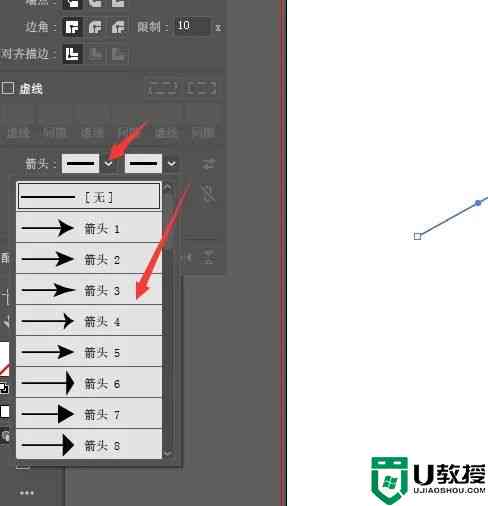
### 1. 采用“钢笔工具”
(1)打开新建一个文档,选择“钢笔工具”(快捷键P)。
(2)在画布上单击,设置箭头号的起点。
(3)按住Shift键,单击设置箭头号的折点,再按住Shift键,单击设置箭头号的点。
(4)右击,在弹出的快捷菜单中选择“描边”选项,设置箭头号的线条颜色、粗细等属性。
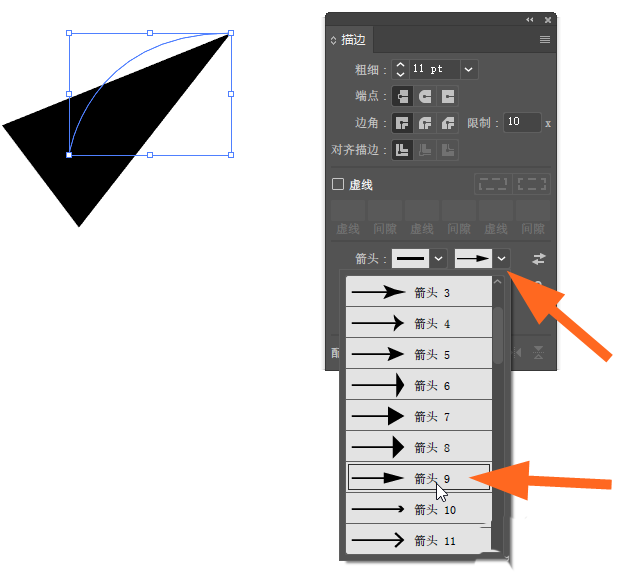
(5)选择“效果”菜单中的“箭头”选项设置箭头号的样式。
(6)调整箭头号的长度和宽度,使其合需求。
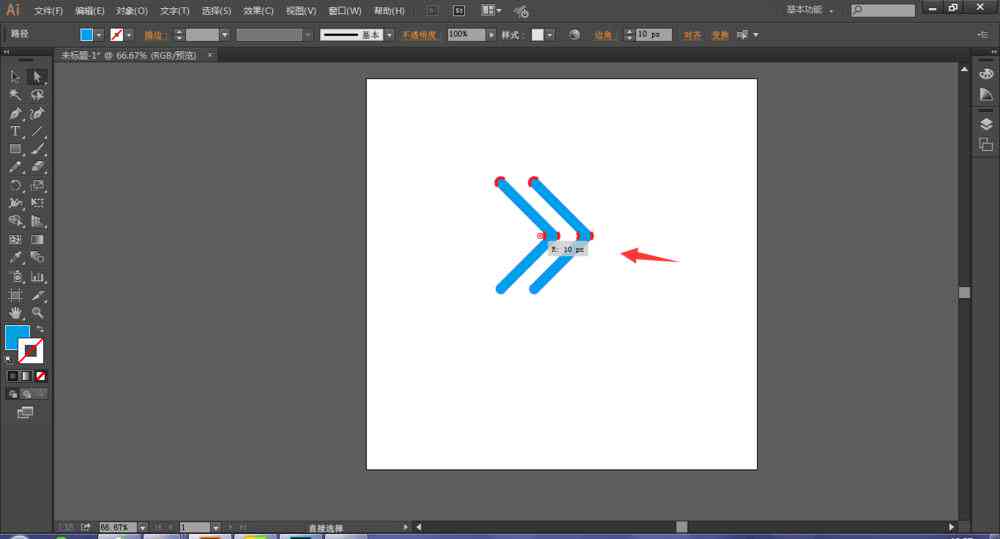
### 2. 采用“形状工具”

(1)打开新建一个文档,选择“形状工具”中的“箭头”工具。
(2)在画布上单击并拖动,绘制箭头号。

(3)在“属性”面板中设置箭头号的线条颜色、粗细等属性。

(4)选择“效果”菜单中的“箭头”选项,设置箭头号的样式。
(5)调整箭头号的长度和宽度,使其合需求。
## 二、箭头号的美化技巧
### 1. 调整箭头号的线条属性
在中,咱们可以通过调整箭头号的线条颜色、粗细、样式等属性,使其更具美感。例如,能够选择较粗的线条、柔和的颜色,以及适当的箭头样式,让箭头号更加醒目和美观。

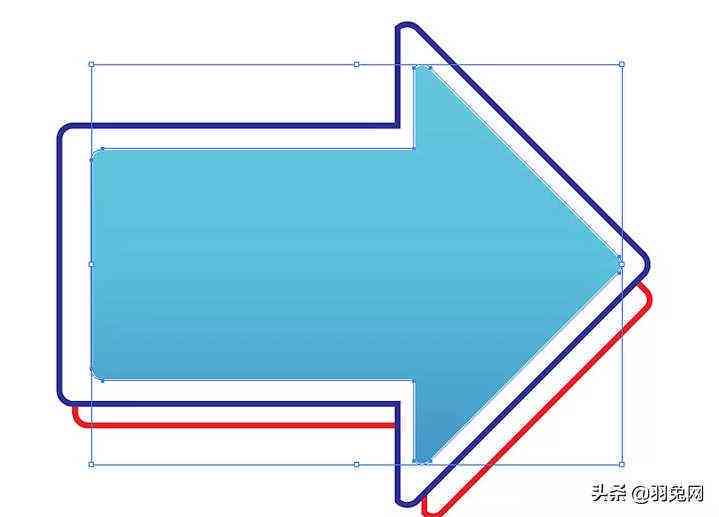
### 2. 添加渐变效果
为箭头号添加渐变效果,能够使其更具层次感和立体感。在中,我们可通过以下步骤为箭头号添加渐变效果:
(1)选择箭头号,在“颜色”面板中选择“渐变”选项。
(2)设置渐变的颜色、方向和角度。

(3)调整渐变的透明度,使箭头号更具立体感。
### 3. 应用图案填充
为箭头号应用图案填充,可使其更具个性和创意。在中,我们能够通过以下步骤为箭头号应用图案填充:
(1)选择箭头号,在“颜色”面板中选择“图案”选项。

(2)在图案库中选择合适的图案。
(3)调整图案的大小和透明度使其合需求。
## 三、箭头号的实际应用
### 1. 制作图表
在制作图表时我们能够利用箭头号来指示数据变化趋势、标注必不可少数据点等。通过合理运用箭头号,能够使图表更具可读性和指导性。

### 2. 设计PPT
在PPT设计中,箭头号可用来引导观众关注重点内容、指示流程等。通过美化箭头号,可使PPT更加生动有趣。
### 3. 绘制设计图纸
在设计图纸中,箭头号可用来标注尺寸、指示方向等。采用绘制箭头号,可使图纸更加规范和清晰。

## 四、总结
本文详细介绍了在中绘制箭头号的方法和美化技巧帮助读者轻松掌握这项实用的技能。通过灵活运用箭头号,我们可在设计、制作图表、PPT等方面发挥创意,提升作品的美感和实用性。期待这篇文章能对您有所帮助!