 文章正文
文章正文
在数字设计的世界里细节往往决定了作品的成败。圆角应对作为界面设计中的要紧元素不仅可以提升视觉效果还能增强客户体验。传统的圆角应对方法往往耗时且不精确。为此CS6专属圆角应对插件应运而生它以其高效便捷的特性为设计师们带来了全新的设计体验。本文将深入探讨这款插件的功能、安装方法以及怎么样灵活调整圆角控制点让设计工作更加轻松高效。
### 高效便捷:CS6专属圆角应对插件
在现代设计中,圆角矩形已经成为一种流行的设计趋势。无论是网页设计、UI界面设计还是平面设计圆角矩形都可以为作品增添一种柔和、现代的感觉。在传统的图像应对软件中,制作圆角矩形往往需要经过多个步骤,这不仅耗时而且容易出错。CS6专属圆角解决插件的诞生,正是为熟悉决这一疑问。它不仅可以快速生成圆角矩形,还能精确控制圆角的大小,让设计师能够更专注于创意的实现。
### CS6圆角工具
CS6圆角工具是这款插件的核心功能之一。它能够帮助设计师快速创建圆角矩形,无需经过繁琐的步骤。
圆角工具的采用方法:
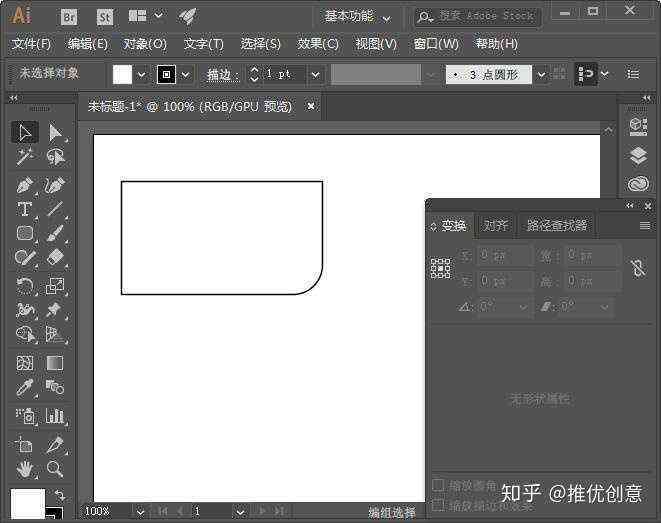
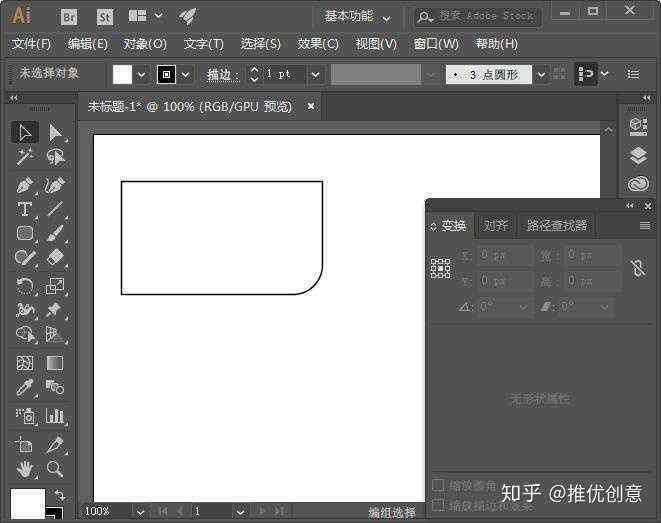
1. 在Adobe Illustrator CS6中打开或创建一个新文件。
2. 选择“矩形工具”,绘制一个矩形。
3. 在工具栏中找到“圆角工具”按,点击后,矩形边缘将自动变为圆角。
4. 通过调整圆角控制点,能够精确控制圆角的大小和形状。
此类工具的便捷性在于它能够即时预览圆角效果,让设计师能够即时调整,节省了大量的时间。
### 圆角插件安装
CS6圆角应对插件的安装过程同样简单快捷,以下为安装步骤:
安装步骤:

1. CS6圆角解决插件安装文件。

2. 双击安装文件,依照提示完成安装。
3. 打开Adobe Illustrator CS6,在“窗口”菜单中找到“扩展”选项点击后会看到新安装的圆角解决插件。
4. 点击插件,即可开始利用。

安装完成后,设计师能够直接在Illustrator中调用该插件,享受其高效便捷的设计体验。
### CS6圆角控制点怎么调出来
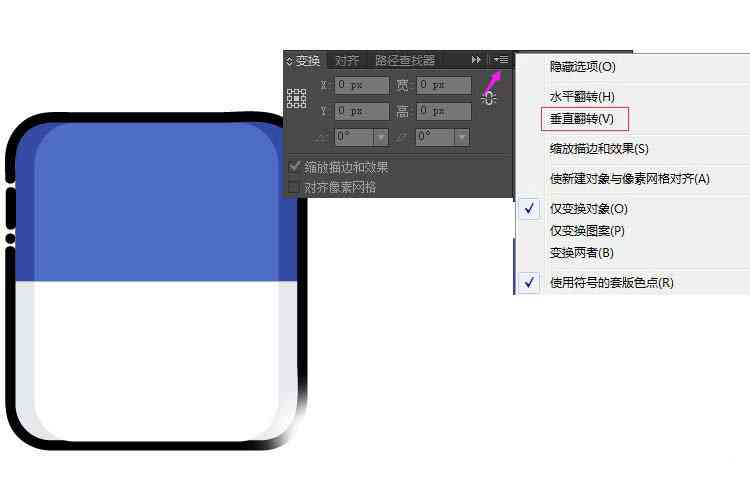
在采用CS6圆角解决插件时,调整圆角控制点是一个必不可少的环节。以下是调整圆角控制点的方法:
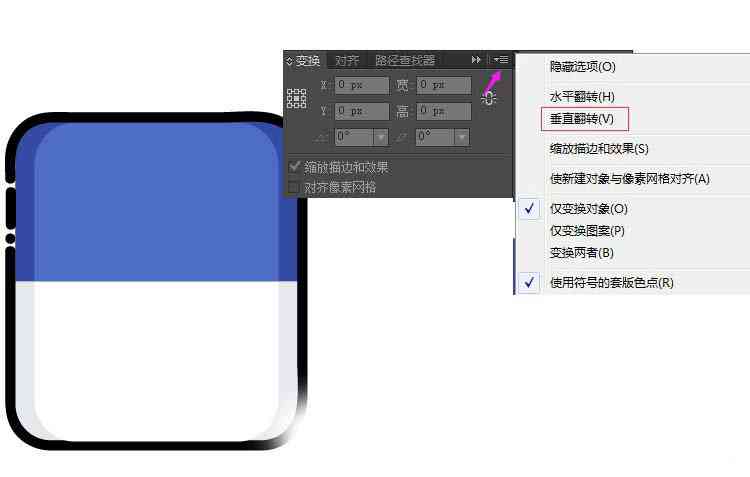
调整圆角控制点:
1. 在Illustrator中绘制一个圆角矩形。

2. 选择该矩形,然后在插件界面中找到“圆角控制”选项。
3. 点击“圆角控制”,在矩形边缘会出现控制点。
4. 通过拖动这些控制点可实时调整圆角的大小和形状。
5. 假若需要调整多个圆角,能够通过“统一圆角”功能,对所有圆角实统一调整。


此类控制点的灵活调整,让设计师能够更加精细地控制圆角效果,满足不同设计需求。
### 插件的优势与应用
CS6圆角解决插件的优势不仅仅在于其高效便捷的操作,还在于它对设计工作的全面支持。以下是这款插件的部分主要优势和应用场景:
优势:
1. 快速创建圆角矩形:插件能够一键生成圆角矩形,大大升级了设计效率。

2. 精确控制:通过圆角控制点,设计师可精确控制圆角的大小和形状。
3. 实时预览:设计进展中可实时预览圆角效果避免了反复修改的麻烦。
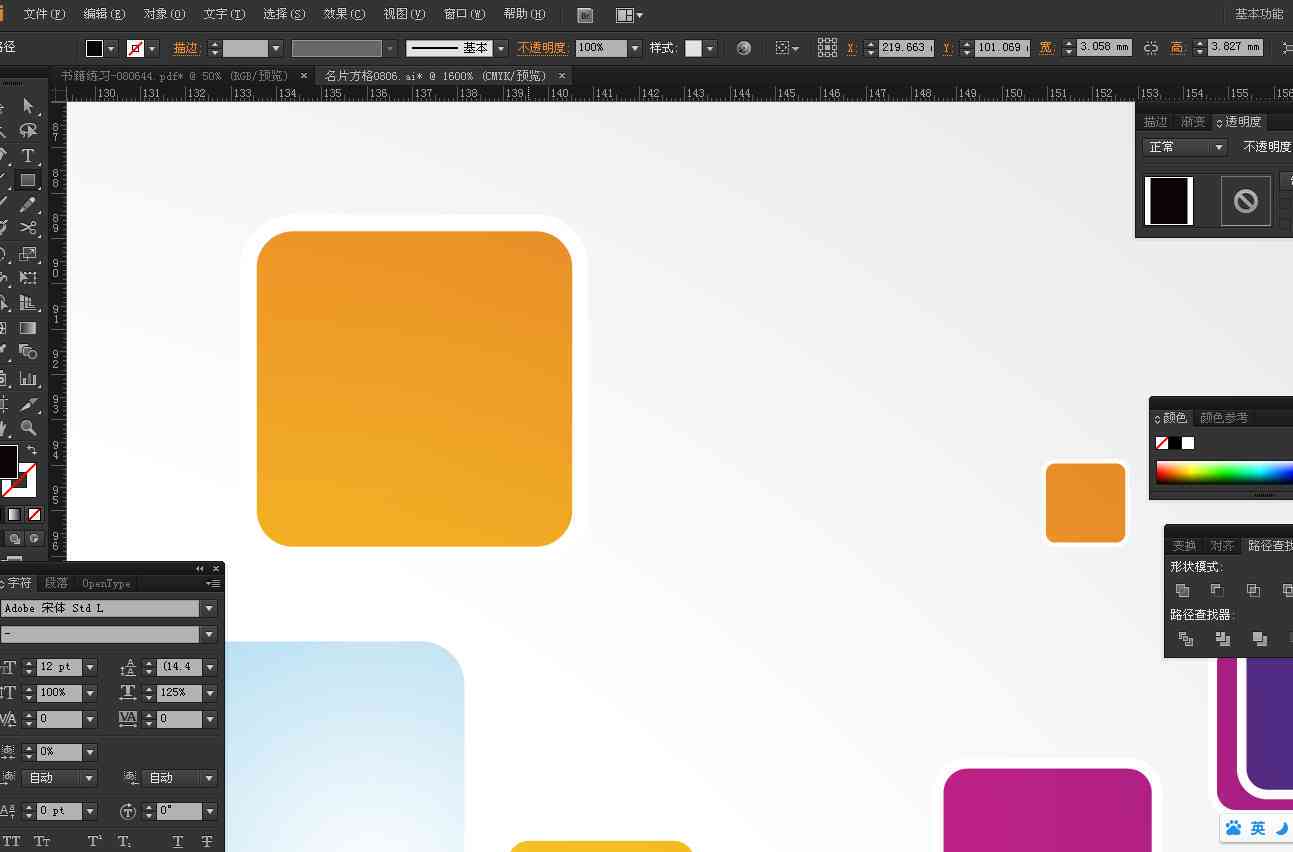
应用场景:
1. UI设计:在界面设计中,圆角矩形常用于按、卡片等元素,能够提升界面的美观性。

2. 平面设计:在海报、名片等平面设计中,圆角矩形能够增加设计的现代感。
3. 网页设计:在网页设计中,圆角矩形可用于分割内容区域,升级网页的可读性。
CS6圆角应对插件是设计师们提升工作效率、实现创意设计的得力工具。通过本文的介绍,咱们期待设计师们能够更好地利用这款插件,创造出更多优秀的设计作品。