 文章正文
文章正文
脚本插件裁切标记怎样采用——提升平面设计效率的利器
一、引言
在平面设计领域裁切标记是一种非常关键的辅助工具。它能帮助设计师准确地将设计稿裁切成所需的大小从而增进工作效率。随着人工智能技术的飞速发展,脚本插件裁切标记的应用越来越广泛。本文将详细介绍脚本插件裁切标记的利用方法,帮助设计师更好地利用这一工具提升工作效率。
二、脚本插件裁切标记简介
脚本插件裁切标记是一种基于Adobe Illustrator的自动化工具它能通过简单的操作,快速将设计稿裁切成所需的大小。该插件利用人工智能技术可以识别设计稿中的标记,并自动实裁切,大大加强了图像解决的效率。
三、脚本插件裁切标记采用方法
1. 安装脚本插件
咱们需要安装脚本插件。可以从官方网站或信任的第三方网站插件,然后遵循提示实行安装。安装完成后,重启Illustrator软件。
2. 准备设计稿
在设计稿中,咱们需要依据裁切需求画出标记。这里以矩形标记为例,介绍具体的操作步骤。
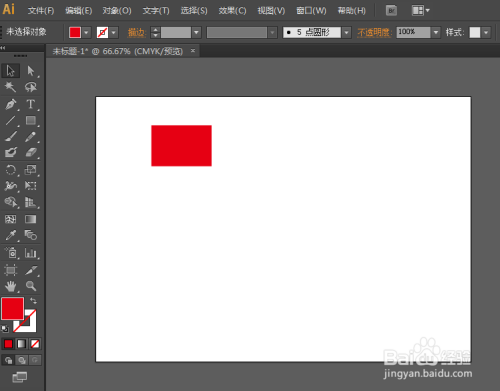
(1)打开Illustrator,按下Ctrl N新建文件。
(2)从网上找到一张图片,将其拖入新建的文件中。
(3)选择工具箱中的矩形工具,在画面上画出想要裁切的矩形区域。留意要关掉填充,只留下描边。
3. 创建脚本文件
咱们需要创建一个脚本文件,用于实裁切操作。
(1)打开记事本或notepad 等文本编辑器。
(2)将以下代码复制并粘贴到文本文件中:
```javascript
#target illustrator

function裁切标记() {

var myDoc = .activeDocument;
var mySel = myDoc.selection;
var rect = mySel[0];

if (rect) {
myDoc.selection.selectAll();
myDoc.selection.trim();
myDoc.selection.resize(rect.width, rect.height);

}
}
裁切标记();
```


(3)保存文本文件,并将后缀名修改为.js或.jsx。
4. 运行脚本
我们需要在Illustrator中运行脚本。
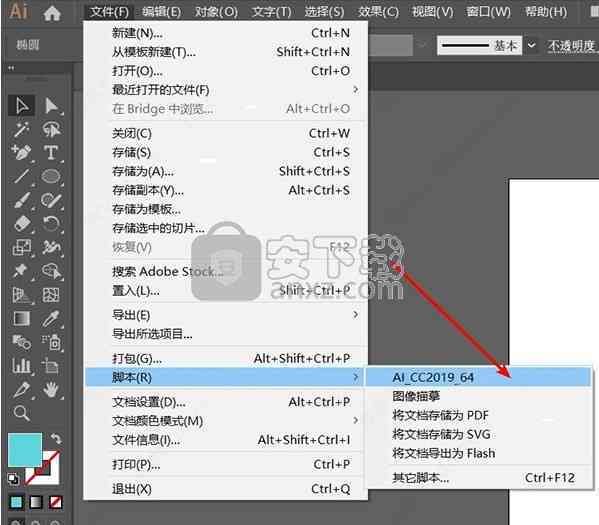
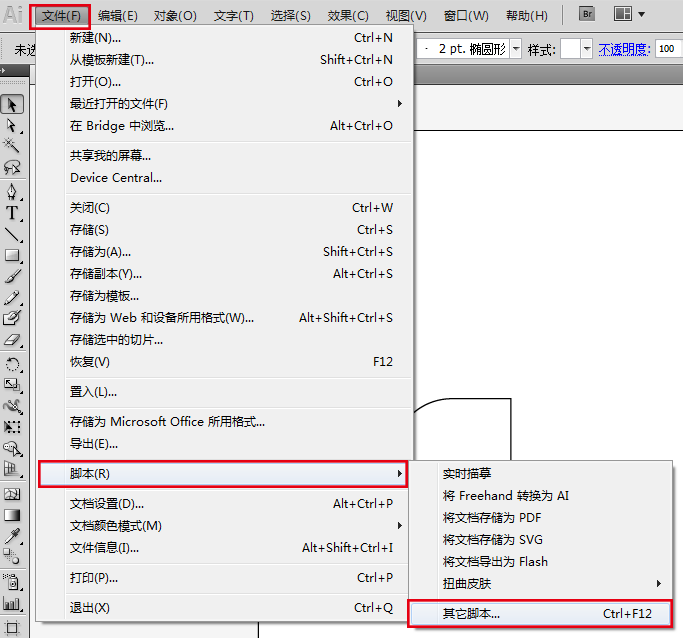
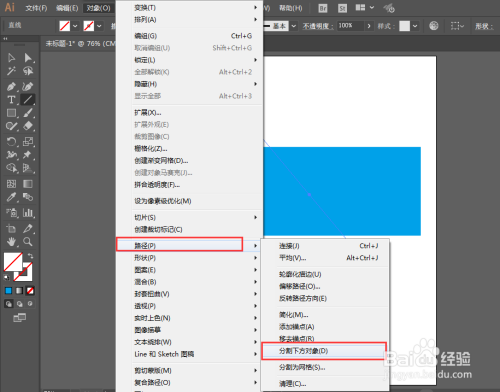
(1)在Illustrator的菜单栏中,选择“文件”>“脚本”>“其它脚本”。
(2)在弹出的对话框中选择刚刚创建的脚本文件。

(3)点击“打开”,脚本将自动运行,完成裁切操作。
四、利用技巧与留意事项
1. 为了保障裁切效果建议在设计稿中画出明显的标记,方便脚本识别。
2. 在运行脚本前,请确信设计稿中只有一个矩形标记。
3. 裁切后的图片可能存在一定的误差可通过调整脚本中的参数实行修正。

4. 要是设计稿中的标记不是矩形,可依照实际情况修改脚本中的裁切逻辑。
五、总结
脚本插件裁切标记是一种高效、便捷的图像解决工具。通过简单的操作,它能够帮助设计师快速完成设计稿的裁切工作,增强工作效率。随着人工智能技术的不断进步,相信这一工具的应用将会越来越广泛成为平面设计领域不可或缺的一部分。
在利用脚本插件裁切标记的进展中,我们需要留意部分技巧和留意事项,以保障裁切效果。同时随着技术的发展,未来可能存在有更多功能更强大的脚本插件出现,为设计师提供更多便利。让我们共同期待这一领域的更多突破和进步!