 文章正文
文章正文
在当今数字艺术的世界中Adobe Illustrator()作为一款强大的图形设计工具,已经被广泛地应用于各种创意设计中。当涉及到创建逼真的出血效果时,多设计师或会感到挑战重重。本文将为您详细介绍怎么样利用画板创建出血效果的专业脚本编写指南,帮助您轻松实现从基础设置到高级应用的全方位掌握。
随着科技的进步,画板的功能也在不断扩展脚本编写成为了一种高效实现复杂效果的方法。以下是针对怎样编写脚本以实现出血效果的专业指南,涵了从脚本编写的基础知识到实际应用中的各种细节。
### 一、画板做出血的脚本编写概览
在数字印刷领域,出血(Bleed)是一种常见的技术,指的是设计中超出裁剪线外的部分,以保证在裁剪进展中不会出现白边或缺失。通过脚本编写,咱们可以自动化这一过程,加强设计效率和准确性。
以下内容将深入探讨怎么样编写脚本,以及怎么样在画板中设置出血线,并解答关于出血做在画板外是不是能够打印的疑问。
### 二、画板做出血的脚本怎么写
#### 脚本编写基础
我们需要熟悉脚本编写的基本概念。在中脚本往往采用JavaScript编写,这是一种简单易学的编程语言。以下是一个基础的脚本示例用于在画板中添加出血效果:
```javascript
// 设置出血宽度
var bleedWidth = 5;
// 获取当前文档
var myDoc = .activeDocument;
// 遍历所有画板
for (var board = 0; board < myDoc.artboards.length; board ) {
var artboard = myDoc.artboards[board];
// 获取并调整画板大小
var originalWidth = artboard.width;


var originalHeight = artboard.height;
artboard.resize(originalWidth bleedWidth * 2, originalHeight bleedWidth * 2);
// 创建出血矩形
var bleedRect = artboard.pathItems.add();
bleedRect.name = Bleed;

bleedRect.fill = new SolidColor();
bleedRect.fill.color = new CMYKColor(0, 0, 0, 100); // 黑色
bleedRect.setEntirePath([[0, 0], [originalWidth bleedWidth, 0], [originalWidth bleedWidth, 0], [originalWidth bleedWidth, originalHeight bleedWidth], [originalWidth, originalHeight bleedWidth], [0, originalHeight bleedWidth]]);
- bleedRect.position = new Point(bleedWidth, bleedWidth);
}

```
这脚本将为每个画板添加一个黑色出血矩形并调整画板大小以包含出血。
#### 高级脚本编写
除了基础脚本外,您还可按照需要编写更复杂的脚本,比如自动调整出血宽度、颜色等。这需要更深入地熟悉JavaScript和的API。
### 三、画板出血线怎么设置
在中出血线往往指的是画板边缘外的额外部分。以下是怎么样设置出血线的步骤:

#### 设置出血线
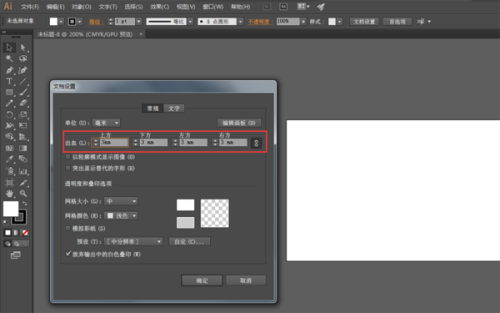
1. 打开文档,选择“文件”菜单中的“打印设置”。
2. 在“打印设置”对话框中,选择“标记和出血”选项。
3. 在“出血”部分,输入所需的出血宽度。一般出血宽度为3到5毫米。
4. 确认无误后,点击“确定”保存设置。

通过此类途径,会自动为您的文档添加正确的出血线。倘若您需要更精细的控制,脚本编写是一个更好的选择。
### 四、出血做在画板外能够打印吗
在中,出血部分实际上是在画板外创建的,这意味着它可在打印时正确地裁剪。以下是关于打印出血的几个要点:
#### 打印出血
- 保证打印设置正确:在打印前确信您的打印机和打印设置支持出血打印。
- 检查出血宽度:出血宽度不宜过大,以免作用打印效果。

- 预览打印效果:在打印前,利用的“打印预览”功能查看出血效果。
通过正确设置打印机和的打印选项,出血部分完全能够打印在画板外并保证最产品的优劣。
### 结语
通过本文的介绍,您应已经掌握了怎样采用画板创建出血效果的专业脚本编写方法,以及怎样去设置出血线和确信出血可正确打印。这些技能将极大地升级您在数字设计领域的专业水平,并为您的创意工作带来更多的可能性。