文章正文
文章正文
网页制作文章:头部盒子设计与撰写技巧
实习目的
在当今这个高度信息化的时代互联网已经成为人们获取信息的必不可少渠道之一。网页设计与制作作为互联网技术的一部分已经逐渐成为一项热门技能。对我而言选择从事网页设计与制作不仅是因为它是一个充满挑战与机遇的领域更是因为我在职业生涯规划中更倾向于设计方向。虽然我的专业背景可能并不完全契合这一领域但通过这段时间的学习与实践我更加坚信本人可以胜任并热爱这份工作。
网页制作心得
在学习网页制作的这些日子里我充分利用了所有能够利用的时间全身心地投入到网页的世界中。通过不断的学习和探索我深刻体会到掌握一门优秀的网页制作工具的必不可少性。Dreamweaver 一直以来都是可视网页编辑领域的标杆它以其强大的功能和易用性赢得了广大客户的青睐。在这段时间的学习中我不仅掌握了 Dreamweaver 的基本操作还学会了怎么样利用其强大的功能来实现复杂的设计需求。
网页设计与制作心得
网页设计与制作是一门综合性很强的技术它不仅仅涉及编程语言(如 HTML、CSS 和 JavaScript)还需要具备一定的艺术审美能力。通过这门课程的学习我深刻认识到网页设计不仅仅是技术层面的难题更需要考虑客户体验、视觉效果以及内容组织等多方面因素。 在实际设计期间我努力将技术和艺术相结合力求使每一个页面都既美观又实用。
网页与制作小作文
这网页真炫酷啊!设计得特别有个性一看就让人眼前一亮。颜色搭配得刚刚好看着就舒服。内容也特别多啥都有,简直是个宝库。从首页到各个子页面,每一个细节都解决得恰到好处。通过这段时间的学习,我不仅掌握了基本的网页制作技术,还积累了不少实践经验,受益匪浅。
内容更新和维护
持续更新网站内容对保持网站的吸引力和新鲜感至关必不可少。保证定期发布新的内容、新闻、博客文章或产品信息。同时及时修复网站中的错误链接和过时信息,以保证客户能够获得最新、最准确的信息。还能够通过数据分析工具熟悉使用者表现,以便更好地调整内容策略,提升客户满意度。
网页设计论文范文精选
论文网页应是浏览为主
摘要:随着互联网的普及和发展,网页制作成为了一门热门的技能。本文旨在探讨网页设计的基本原则,并重点讨论网页应以浏览为主的特点。通过分析客户获取信息的方法,咱们发现网页与纸质媒介在使用者体验上有显著差异。网页设计应注重视觉效果和信息组织,以帮助客户快速找到所需内容。
关键词:网页设计,浏览为主,使用者体验,信息组织
正文:
引言
随着互联网技术的发展,网页设计已成为一门要紧的技能。网页设计不仅仅是技术疑惑,更涉及到客户体验和信息传达。本文将从使用者获取信息的途径入手,探讨网页设计的基本原则,并重点讨论网页应以浏览为主的特点。
一、客户获取信息的途径
网页与纸质媒介在客户获取信息的途径上存在显著差异。网页是以浏览为主,而纸质媒介则是以阅读为主。浏览是指使用者通过扫描页面来寻找感兴趣的内容,而阅读则是指客户逐字逐句地阅读页面上的文字。 在设计网页时,咱们需要考虑到这一点,尽量使页面结构清晰、信息组织合理,以便使用者能够快速找到所需内容。
二、网页设计的基本原则
1. 视觉效果:网页设计应注重视觉效果,涵盖色彩搭配、字体选择、图片利用等。合理的视觉效果能够吸引客户留意力,提升使用者体验。
2. 信息组织:网页内容应依照逻辑顺序实施组织,便于客户理解和查找。能够通过利用列表、标签、目录等形式来帮助使用者快速定位信息。
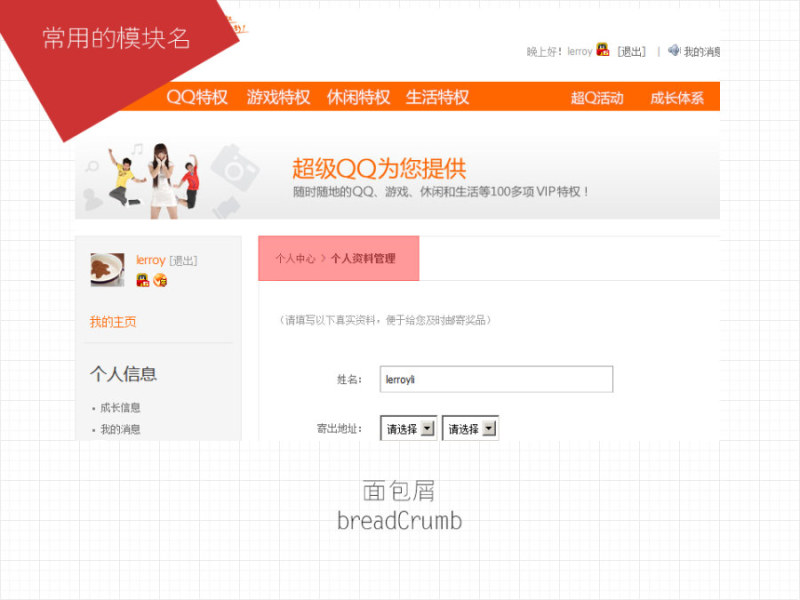
3. 导航设计:良好的导航设计可采客户更容易地浏览整个网站。导航栏应放置在显眼位置,并包含主要页面的链接。同时还可添加面包屑导航、搜索框等功能,方便客户查找信息。
三、网页应以浏览为主
依据上述分析,我们能够得出网页应以浏览为主。这意味着网页设计应注重信息组织和导航设计,以帮助使用者快速找到所需内容。同时通过优化视觉效果,可进一步提升使用者体验,增加客户粘性。
结论
网页设计是一项综合性很强的工作,需要兼顾技术与艺术。通过合理的信息组织和导航设计,可使得网页以浏览为主,从而升级客户体验。期望本文对网页设计师有所帮助。
---
头部盒子设计与撰写技巧
头部盒子(Header)是网页设计中的一个必不可少组成部分,它一般位于页面的顶部,包含了网站的标志(Logo)、导航菜单(Navigation Menu)以及其他要紧元素。一个好的头部设计不仅能够提升整体视觉效果,还能增强使用者体验,引导使用者快速找到所需内容。下面,我们将详细探讨头部盒子的设计原则和撰写技巧。
# 设计原则
1. 一致性:头部设计应与整个网站的设计风格保持一致。无论是颜色、字体还是布局,都需要与网站的整体风格相匹配,从而营造出统一的视觉效果。
2. 简洁性:头部设计不宜过于复杂,应尽可能简洁明了。过多的元素和复杂的布局可能将会让客户感到困惑,作用使用者体验。 应尽量减少不必要的装饰,使头部看起来更加清爽。
3. 功能性:头部设计不仅要美观,还要具有实用性。例如,导航菜单应清晰易用,搜索框应易于访问,以便客户快速找到所需信息。
4. 响应式设计:随着移动设备的普及,越来越多的客户通过手机和平板电脑访问网站。 头部设计应支持响应式布局,保证在不同设备上都能正常显示。
5. 识别度:头部设计是展示形象的必不可少部分。通过利用独到的颜色、字体和图标,可增强的辨识度,利使用者一眼就能认出你的网站。
# 撰写技巧
1. 采用合适的HTML标签:头部设计应采用正确的HTML标签,如`
2. 利用CSS实施样式设置:通过CSS能够对头部实行详细的样式设置,如背景色、边距、内边距、字体大小等。合理运用CSS可使得头部看起来更加美观和协调。
3. 响应式布局:为了适应不同设备的屏幕尺寸,可利用媒体查询(Media Queries)来实现响应式布局。例如:
```css
@media (max-width: 768px) {
header {
padding: 10px;
}
nav {
display: none; /* 在小屏幕上隐藏导航菜单 */
}
}
```

4. 优化性能:头部设计不应作用网页的加载速度。能够通过压缩CSS文件、减少HTTP请求、利用CDN等办法来优化性能。
5. 测试和调试:在完成头部设计后,应实行充分的测试和调试,保障在各种浏览器和设备上都能正常显示。可采用开发者工具(如Chrome DevTools)来模拟不同设备的屏幕尺寸,检查头部的显示效果。
6. 客户反馈:收集客户反馈是改进设计的关键途径。可通过使用者调查、在线评论等办法收集使用者的意见和建议,然后依据反馈实行相应的调整和优化。
7. SEO优化:头部设计还应考虑搜索引擎优化。例如,利用适当的`