 文章正文
文章正文
在当今的设计领域网格作为一种基础的布局工具可以帮助设计师们快速构建出有序、美观的视觉作品。传统的手动绘制网格过程往往耗时耗力效率低下。随着人工智能技术的发展在网格制作方面的应用逐渐崭露头角为咱们提供了一种高效、便捷的网格制作方法。本文将详细介绍怎样利用快速实现网格效果与线条的快速制作帮助设计师们加强工作效率实现创意无限。
## 怎样去快速做网格效果
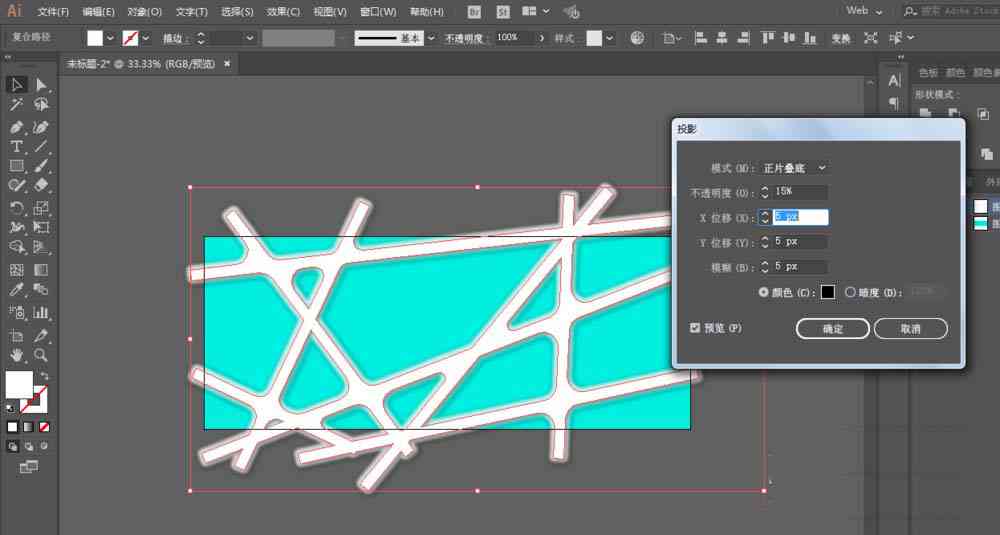
### 1. 利用工具自动生成网格
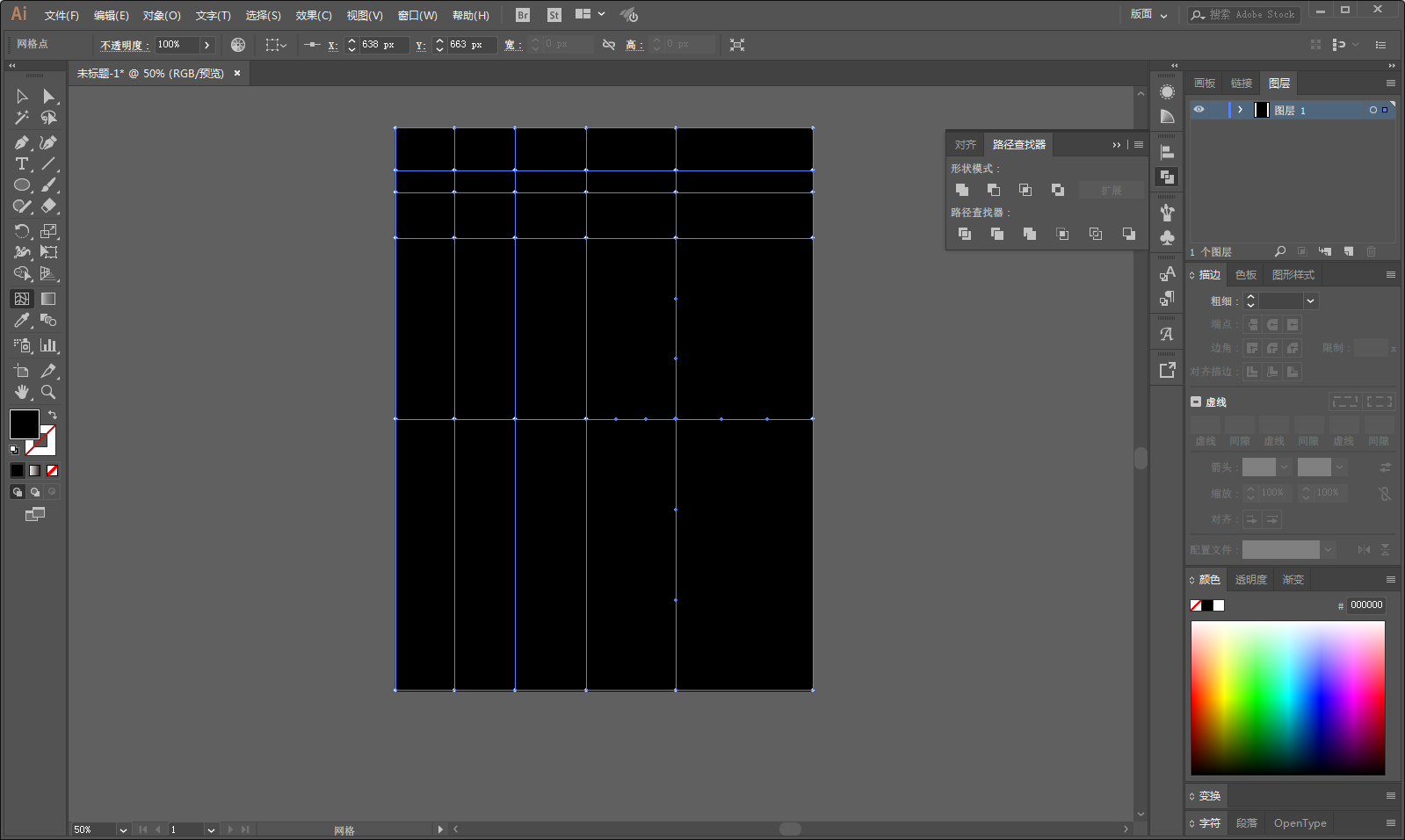
工具如Adobe Illustrator、Sketch等都提供了强大的自动化功能。以下是利用工具自动生成网格效果的具体步骤:
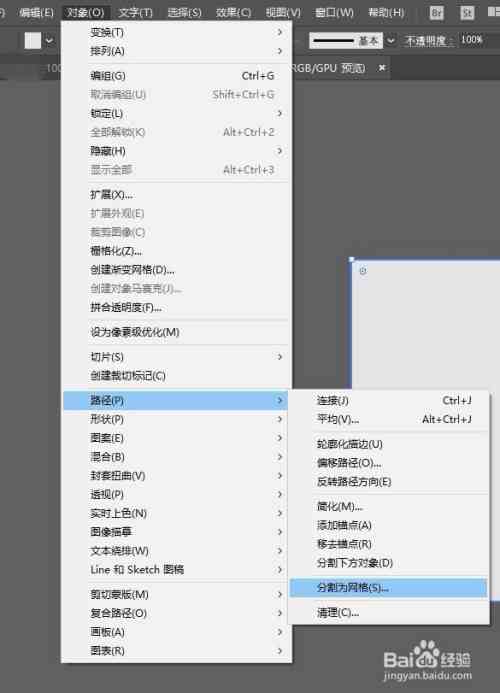
在采用软件时首先新建一个文档,然后选择“对象”菜单中的“创建”选项,接着选择“网格”。在弹出的对话框中,设置网格的行数、列数以及网格间距等参数,点击确定即可自动生成网格。
还可通过调整网格的样式,如线条颜色、线宽、网格背景色等,来满足不同设计需求。
### 2. 利用脚本快速制作网格
脚本是一种用编程语言编写的自动化脚本,可帮助咱们快速完成复杂的操作。以下是利用脚本快速制作网格的步骤:
打开软件,新建一个文档。接着在“窗口”菜单中选择“脚本”选项,打开脚本编辑器。在编辑器中,输入以下代码:
```javascript
function createGrid(rows, cols, spacing) {
var grid = document.createElement(grid);
grid.rows = rows;

grid.cols = cols;

grid spacing = spacing;
document.endChild(grid);

}
createGrid(10, 10, 20);
```

这代码会创建一个10行10列,间距为20像素的网格。保存脚本后,运行它,即可在文档中生成网格。
## 怎样去快速做网格线条
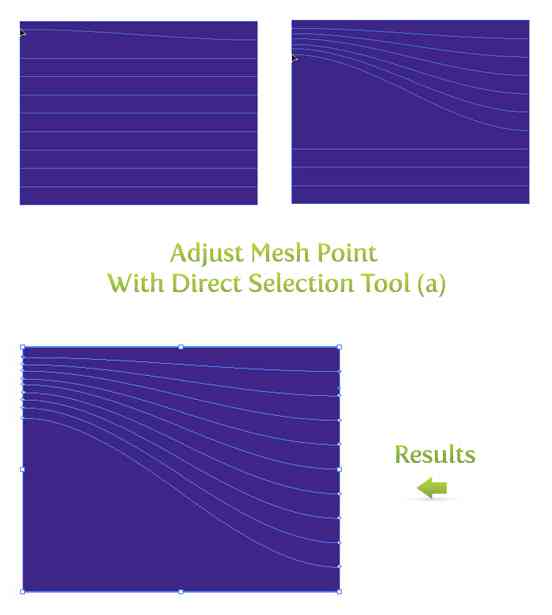
### 1. 利用工具快速绘制线条
工具提供了丰富的线条绘制工具,如钢笔工具、直线工具等。以下是利用工具快速绘制线条的步骤:
选择合适的线条绘制工具如钢笔工具。在画布上点击并拖动鼠标,绘制出所需的线条。要是需要绘制直线,可以采用直线工具,点击起点和点即可。

为了加强绘制效率,能够设置线条样式,如线宽、颜色等,以便在绘制进展中直接应用。
### 2. 利用插件快速生成线条网格
插件是一种能够扩展软件功能的第三方插件,多插件都提供了快速生成线条网格的功能。以下是利用插件快速生成线条网格的步骤:
在软件中安装所需的插件。然后在“窗口”菜单中选择“插件”选项,打开插件面板。在插件面板中,找到生成线条网格的插件,并依照提示操作。

插件会依据预设的参数,快速生成线条网格。使用者能够依照设计需求,调整线条的间距、颜色等属性。
## 怎么快速做出网格
### 1. 利用模板快速创建网格
模板是一种预设的设计模板,能够帮助咱们快速创建网格。以下是利用模板快速创建网格的步骤:
打开软件,在“窗口”菜单中选择“模板”选项,打开模板窗口。在模板窗口中,选择合适的网格模板,单击“创建”按。

软件会自动创建一个基于模板的网格,使用者能够依据实际需求实行修改。
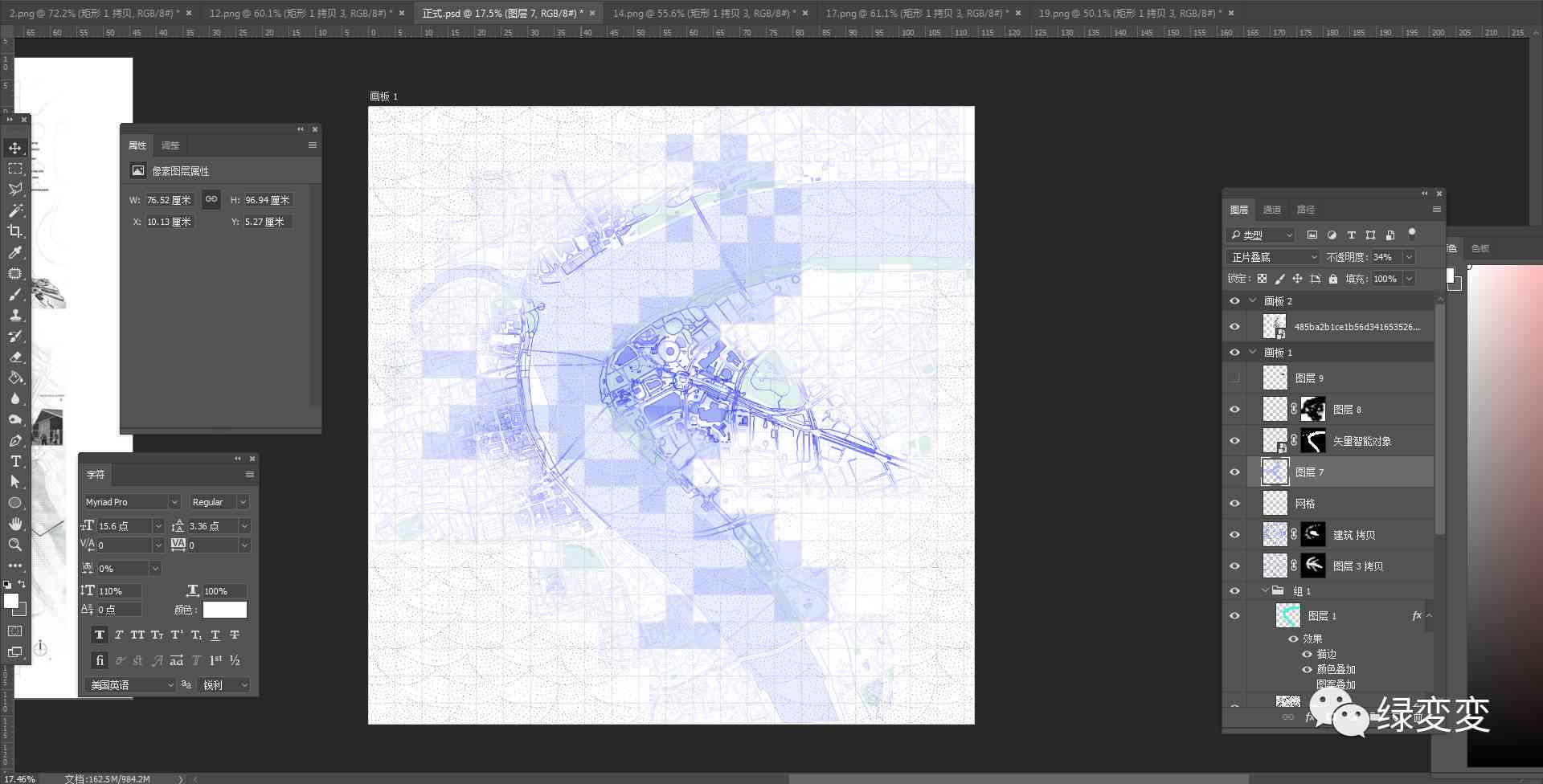
### 2. 利用智能对象快速生成网格
智能对象是一种可嵌套其他对象的容器,能够帮助我们快速生成网格。以下是利用智能对象快速生成网格的步骤:
创建一个矩形对象,填充为网格背景色。 在“窗口”菜单中选择“对象”选项,打开对象面板。在对象面板中,选择“创建智能对象”。

接着在智能对象中绘制网格线条,调整线条样式。 将智能对象复制并排列,形成一个完整的网格。
通过以上方法,我们可利用快速制作网格效果、网格线条,以及快速创建网格。这些技巧不仅能够升级设计师的工作效率,还能激发创意,为设计作品增色添彩。在未来随着技术的不断发展,我们有理由相信网格制作将变得更加高效、便捷。