 文章正文
文章正文
# 怎样用做手机UI、壁纸、屏保和主题:全方位教程
随着科技的不断进步,人工智能()已经渗透到咱们生活的方方面面。在设计和创作领域,同样展现出了强大的潜力。本文将详细介绍怎么样利用工具,如Adobe Illustrator(),来制作手机UI、壁纸、屏保和主题。以下是具体步骤和技巧。
## 一、准备工作
在开始之前请确信您已经安装了Adobe Illustrator软件。是一款强大的矢量图形设计工具,适用于制作高优劣的UI设计。
1.1 打开软件
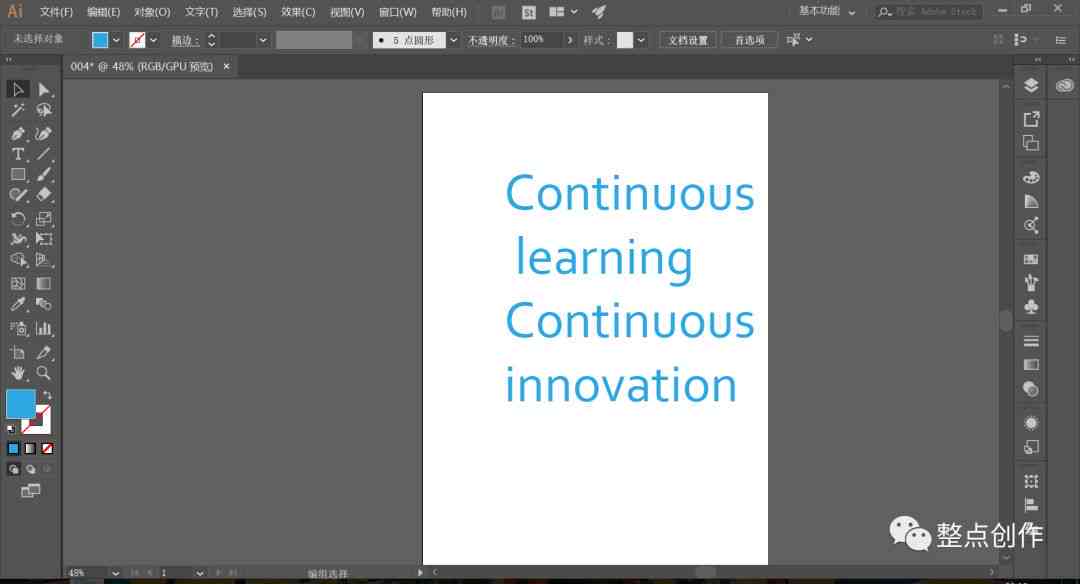
打开Adobe Illustrator软件。假使您是之一次利用,可能需要一点时间来熟悉界面。
1.2 新建文档
按下 `Ctrl N` 新建一个文档。在弹出的窗口中选择A4大小的画布,然后点击“创建”按钮。
## 二、绘制手机UI
我们将采用绘制一个简单的手机界面。
2.1 绘制手机轮廓
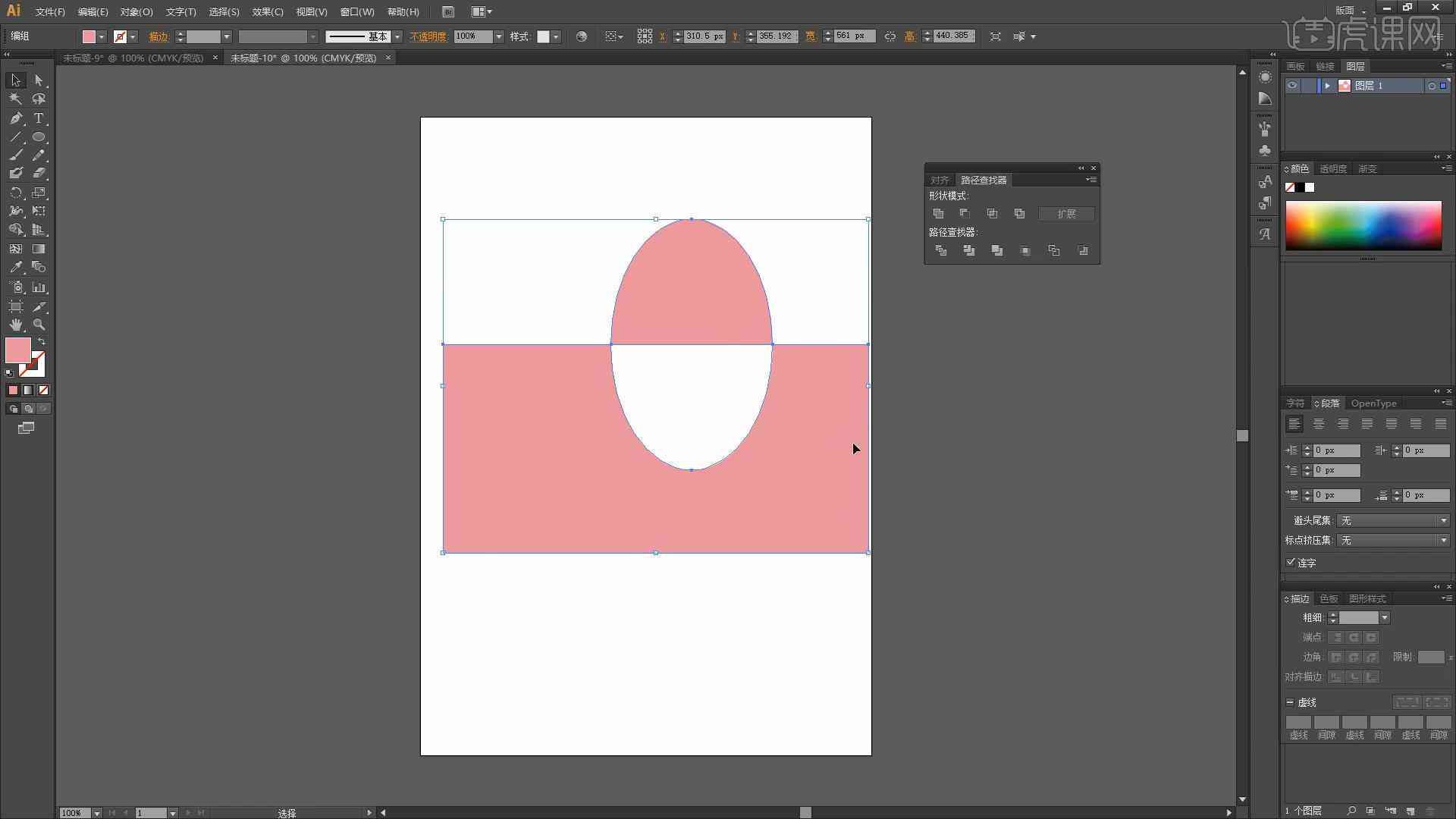
1. 利用矩形工具绘制一个矩形,作为手机屏幕的外框。
2. 利用椭圆工具按住 `Shift` 键绘制一个正圆作为手机的Home键。描边大小设为2pt,颜色为黑白渐变,填充颜色设置为无。
2.2 添加UI元素
1. 利用矩形工具和椭圆工具绘制不同的UI元素,如状态栏、图标、菜单等。
2. 可通过调整填充颜色、描边大小和样式来丰富UI的视觉效果。


2.3 编组
为了方便操作,将所有UI元素采用 `Ctrl G` 实行编组。
## 三、制作手机壁纸
3.1 设计图案
1. 创建一个新的图层,用于绘制壁纸图案。
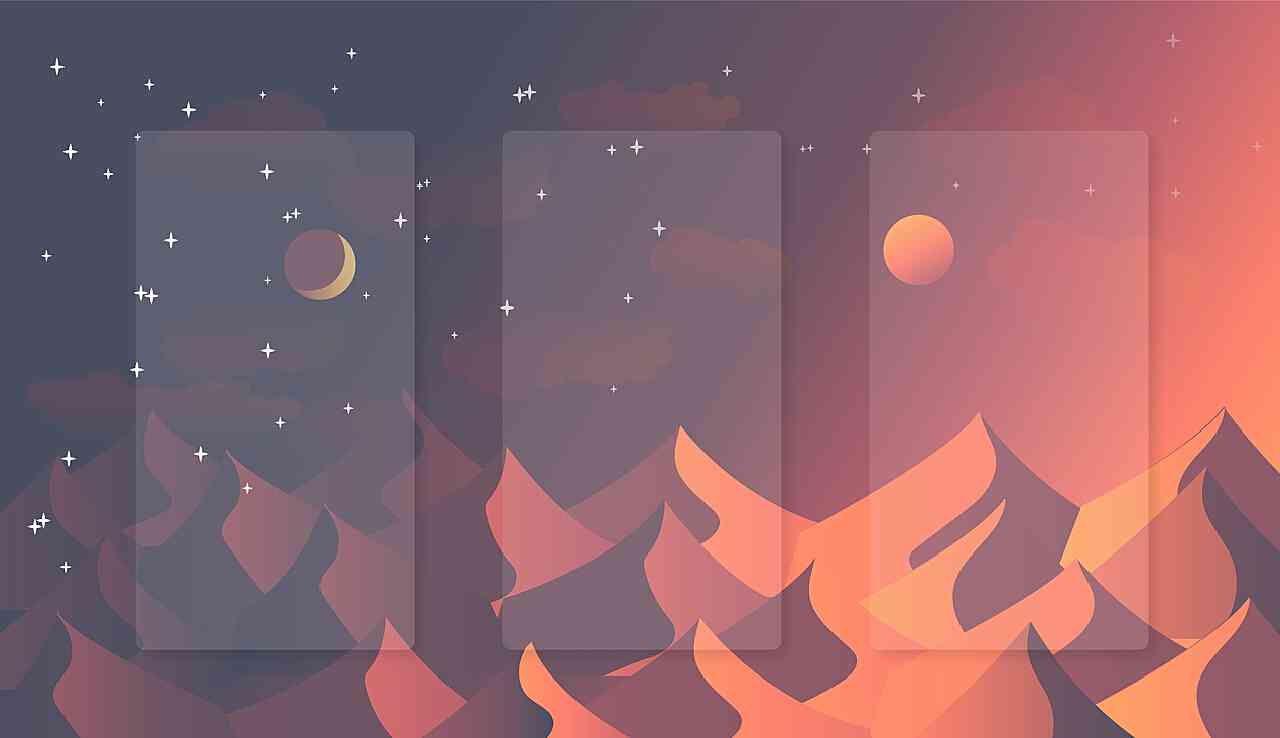
2. 利用各种绘图工具如钢笔工具、画笔工具等,设计您想要的图案或背景。
3.2 应用颜色和效果
1. 选择合适的颜色填充图案。

2. 可以采用的效果菜单添加投影、渐变、纹理等效果,使壁纸更加美观。
3.3 导出壁纸
1. 确信壁纸图案符合手机屏幕的分辨率。
2. 采用 `File > Export > Export As` 导出壁纸,选择合适的格式(如PNG或JPG)。
## 四、制作屏保
屏保与壁纸的制作过程类似,但一般屏保更加注重动画效果。

4.1 制作动画元素
1. 创建一个新的图层,用于绘制动画元素。
2. 利用的时间轴功能为元素添加动画效果,如淡入淡出、移动等。
4.2 导出动画
1. 在中,选择 `File > Export > Export As`。


2. 选择动画格式(如GIF或MP4),导出动画。
## 五、制作手机主题
手机主题一般包含一套完整的UI元素和壁纸。
5.1 设计UI元素
1. 按照您的主题风格重新设计手机UI中的图标、菜单、按钮等元素。
2. 保持元素风格的一致性保障整体视觉效果协调。

5.2 设计壁纸
1. 制作与UI元素相匹配的壁纸可以是静态的也可是动态的。
2. 确信壁纸与UI元素的风格一致。
5.3 整合主题
1. 将UI元素和壁纸整合到一个文档中,实施最后的调整和优化。
2. 利用 `File > Export > Export As` 导出整个主题。

## 六、总结
利用制作手机UI、壁纸、屏保和主题是一项既有趣又有挑战性的任务。通过以上步骤,您可发挥创意,制作出独一无二的手机主题。在数字化时代的浪潮中,人工智能技术的飞速发展为我们带来了前所未有的创作自由,让我们尽情探索和创造吧!