 文章正文
文章正文
绘图教程:怎样去绘制谷歌浏览器图标与界面涵各种角度与详细步骤
随着人工智能技术的发展绘图工具逐渐成为设计师们的新宠。今天咱们将利用Adobe Illustrator()这一强大的矢量绘图软件来绘制谷歌浏览器的图标与界面。本教程将详细涵从创建基本形状到完善细节的每一个步骤让您轻松掌握绘图技巧。
一、绘制谷歌浏览器图标
1. 新建文档
打开Adobe Illustrator新建一个文档。设置文档大小为800*600像素,以便于咱们实行绘制。
2. 绘制圆形
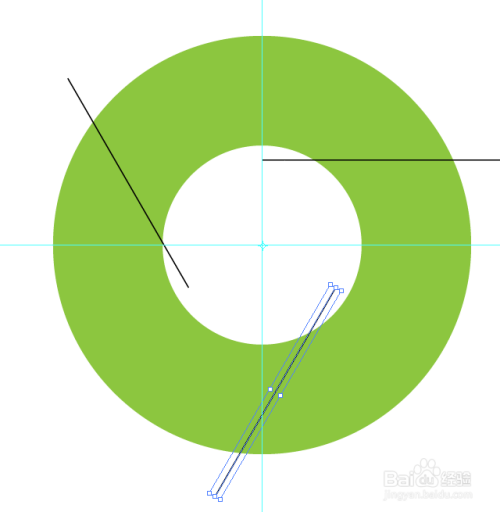
(1)选择“椭圆工具”(快捷键L),在画布上按住Shift键绘制一个正圆。
(2)设置圆的填充颜色为深灰色(#3D3D3D),无边框。
3. 绘制内部线条
(1)选择“钢笔工具”(快捷键P),在圆形内部绘制谷歌浏览器图标的线条。线条可参考以下样式:
(2)设置线条颜色为白色,宽度为2pt。
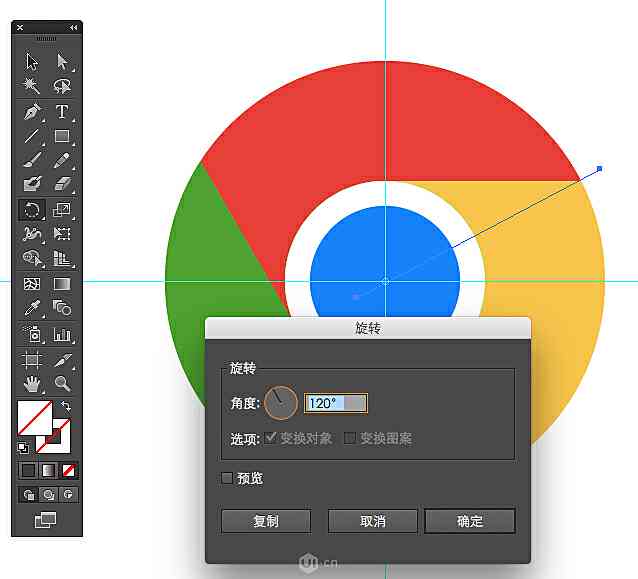
4. 采用路径查找器分割圆形
(1)选中圆形和内部线条,点击“窗口”菜单中的“路径查找器”面板。
(2)在路径查找器面板中点击“分割”按,将圆形分割成多个部分。
(3)删除多余的线条,保留所需的形状。
5. 单独上色
(1)选中分割后的形状,设置不同的填充颜色。

(2)调整颜色,使得每个部分都具有层次感。
6. 完善细节
(1)采用“钢笔工具”对图标实细节调整,如增加阴影、高光等。
(2) 将图标保存为矢量文件(.)或导出为图片格式(如.png)。
二、绘制谷歌浏览器界面
1. 绘制背景
(1)选择“矩形工具”(快捷键M),在画布上绘制一个与文档大小相同的矩形。
(2)设置矩形填充颜色为浅灰色(#F2F2F2),无边框。
2. 绘制搜索框
(1)选择“矩形工具”,在画布上绘制一个细长的矩形。
(2)设置矩形填充颜色为白色无边框。

(3)利用“钢笔工具”绘制搜索框的阴影部分,设置阴影颜色为深灰色(#3D3D3D),透明度为50%。
3. 绘制标签页
(1)选择“矩形工具”,在画布上绘制一个较宽的矩形。
(2)设置矩形填充颜色为浅灰色(#F2F2F2),无边框。
(3)采用“钢笔工具”绘制标签页的阴影部分,设置阴影颜色为深灰色(#3D3D3D),透明度为50%。
4. 绘制地址栏
(1)选择“矩形工具”,在画布上绘制一个细长的矩形。
(2)设置矩形填充颜色为深灰色(#3D3D3D),无边框。
5. 绘制导航按
(1)选择“椭圆工具”,在画布上绘制一个小圆。

(2)设置圆的填充颜色为深灰色(#3D3D3D),无边框。
(3)复制小圆,调整大小和位置组成导航按。
6. 完善界面细节
(1)采用“钢笔工具”绘制界面中的文字、图标等细节。
(2)调整颜色、大小和位置,使界面更加美观。
(3) 将界面保存为矢量文件(.)或导出为图片格式(如.png)。
三、总结
通过本教程的学,您已经掌握了怎么样利用软件绘制谷歌浏览器图标和界面的方法。在实际操作期间,您可以发挥创意,为图标和界面添加更多个性化的元素。同时本教程的绘图技巧也适用于其他类似的设计项目。期望本教程能对您的绘图技能提升有所帮助。