 文章正文
文章正文
电商插画店铺首页:怎么样采用一键生成工具设计专业教程
在当今竞争激烈的电商市场中一个引人注目的店铺首页至关关键。它不仅可以吸引消费者的留意力还能提升形象从而升级转化率。本文将详细介绍怎么样采用一键生成工具——背景图工具,来设计一款专业、美观的电商插画店铺首页。
一、设计前的准备
1.新建文件
咱们需要在Adobe Illustrator()中新建一个文件。设置合适的尺寸,例如1500像素宽,以保证画面清晰、细节丰富。
2.设计底图
采用的绘图工具,如矩形、线条、颜色等,设计一个具有创意的底图。底图的设计能够按照店铺主题和产品特点来定制,以突出形象。
二、一键生成工具的采用
1.新建图层
在中新建一个图层以便我们实后续的操作。本次案例是以文具为主题的5D矢量插画,我们将采用里的形状工具、形状生成器工具来制作。
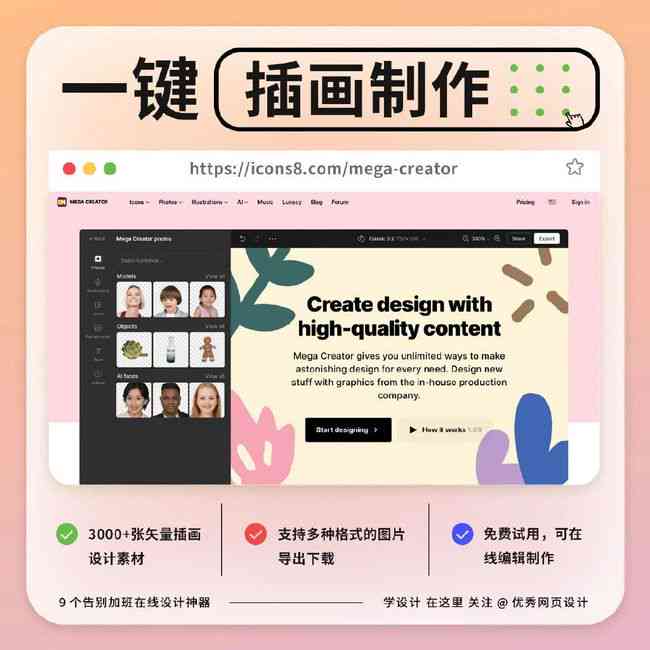
2.采用背景图工具
打开网站,点击注册并。在首页找到背景图工具,输入你想要的底图风格、颜色、元素等信息,设置相似度。系统会按照你的需求,生成4幅作品供你挑选。
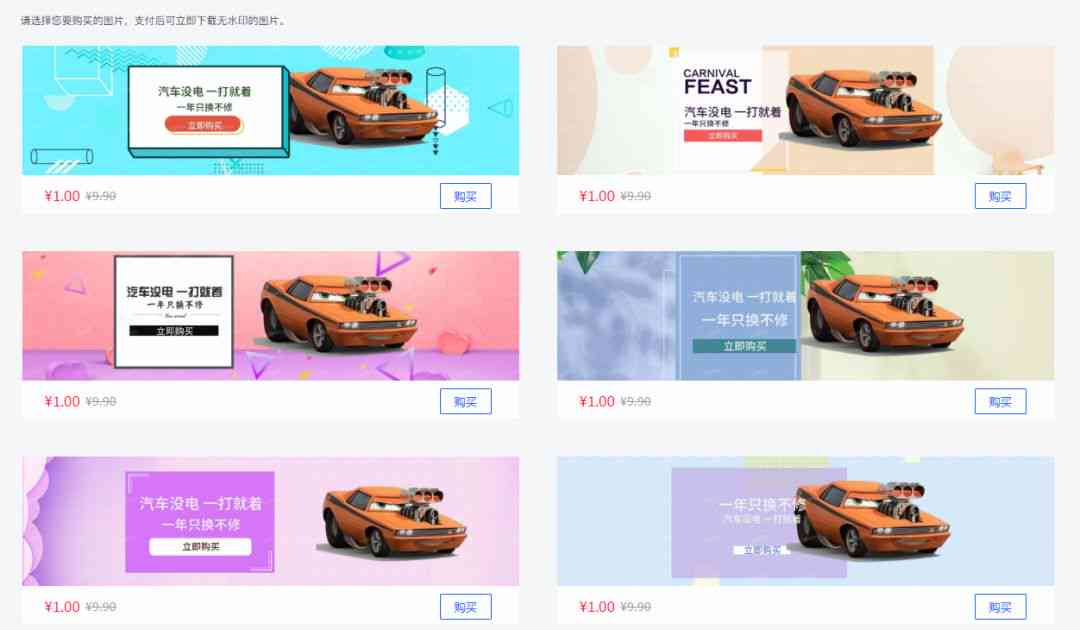
3.挑选合适的作品
浏览生成的4幅作品,挑选出你认为最合店铺首页风格的一幅。点击“采用”按,将这幅作品导入到中。
4.精修设计
将导入的背景图放置在合适的位置依照需要调整颜色、大小、形状等。 利用的形状工具和形状生成器工具,为背景图添加文具元素,如铅笔、橡皮、尺子等。

5.调整布局和配色
在背景图的基础上,调整布局和配色,使画面更加和谐统一。能够添加文字、图标等元素,突出店铺主题和产品特点。

三、设计专业教程
1.制作步骤详解
为了帮助其他电商从业者熟悉怎么样采用一键生成工具设计店铺首页,我们可制作一份详细的教程。以下是教程的基本框架:
(1)新建文件,设置尺寸。

(2)设计底图,突出形象。
(3)采用背景图工具,生成合适的设计作品。
(4)挑选合适的作品,导入。

(5)精修设计添加文具元素。
(6)调整布局和配色,使画面和谐统一。
2.关注事项
在制作教程时需要留意以下几点:

(1)步骤清晰易于理解。
(2)配图丰富,以便读者更好地跟随教程操作。
(3)针对不同场景,提供多种设计方案。

(4)强调创意和个性化设计,避免千篇一律。
四、总结
通过利用一键生成工具背景图工具,我们能够快速、高效地设计出专业、美观的电商插画店铺首页。这不仅能够提升形象还能吸引消费者的留意力,增进转化率。期望本文的教程能够帮助到更多的电商从业者,让他们在电商竞争中脱颖而出。