 文章正文
文章正文
随着社交媒体的迅猛发展推文已经成为传、信息传播的要紧渠道。推文动画效果作为一种创新的展示形式不仅可以吸引观众的留意力还能有效提升客户的互动体验。本文将为您全面解析推文动画效果的制作、设置与深度分析帮助您在社交媒体营销中脱颖而出。
在当前信息爆炸的时代背景下怎样让自身的推文在众多内容中脱颖而出成为客户关注的点呢?推文动画效果无疑是一个极佳的选择。它通过动态的视觉元素,为使用者带来更为丰富的体验,从而增强推文的点击率和互动性。咱们将从推文动画效果的制作、设置与深度分析三个方面,为您揭开这一神秘面纱。
一、推文动画效果怎么做
推文动画效果的制作主要涉及以下几个步骤:
1. 设计动画元素:按照推文内容,设计合适的动画元素,如文字、图片、图标等。
2. 选择动画效果:依照动画元素的类型,选择合适的动画效果,如淡入淡出、缩放、旋转等。
3. 调整动画参数:设置动画的持续时间、时间、速度等参数使动画效果更加自然。
4. 添加动画触发条件:依据推文的展示场景,设置动画的触发条件,如点击、动等。
5. 优化动画效果:在制作期间,不断调整和优化动画效果确信动画流畅、自然。
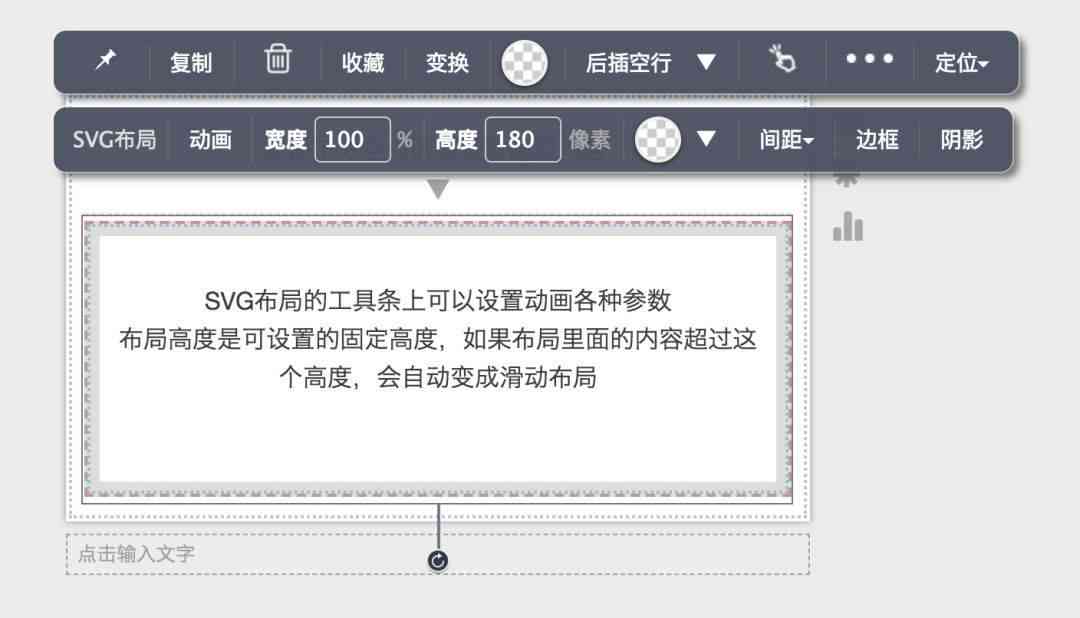
二、推文动画效果怎么设置
1. 动画效果的触发方法:设置动画效果在何时触发,如页面加载完、客户点击等。

2. 动画效果的持续时间:调整动画效果的持续时间,使其与推文内容相匹配。

3. 动画效果的时间:设置动画效果的时间,使动画效果在适当的时候出现。
4. 动画效果的速度:调整动画效果的速度,使其与使用者的阅读节奏相匹配。
5. 动画效果的循环次数:设置动画效果的循环次数,使动画效果更具吸引力。

三、推文动画效果分析
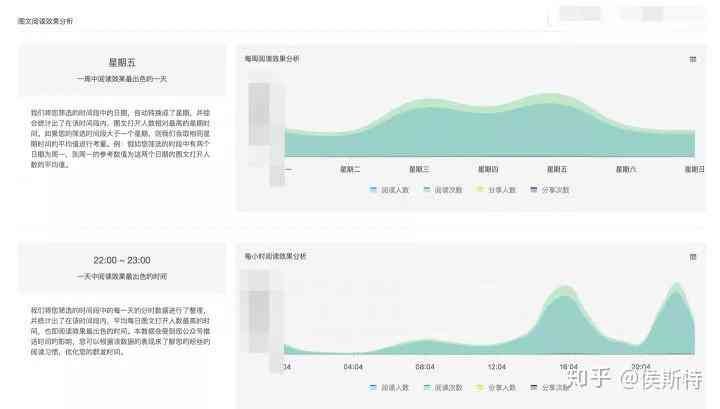
1. 客户互动率:通过对比分析推文动画效果前后的使用者互动数据,熟悉动画效果对使用者互动的作用。
2. 跳出率:观察动画效果对使用者跳出率的作用,优化动画效果,减少跳出率。
3. 转化率:分析动画效果对使用者转化率的影响,优化动画效果,提升转化率。
4. 使用者满意度:通过问卷调查、评论等途径,熟悉使用者对推文动画效果的满意度,不断优化和改进。


四、推文里面的动画效果怎么做
1. 利用HTML5和CSS3:通过HTML5和CSS3技术,实现推文内的动画效果。
2. 采用JavaScript库:利用jQuery、Vue.js等JavaScript库,简化动画效果的实现过程。
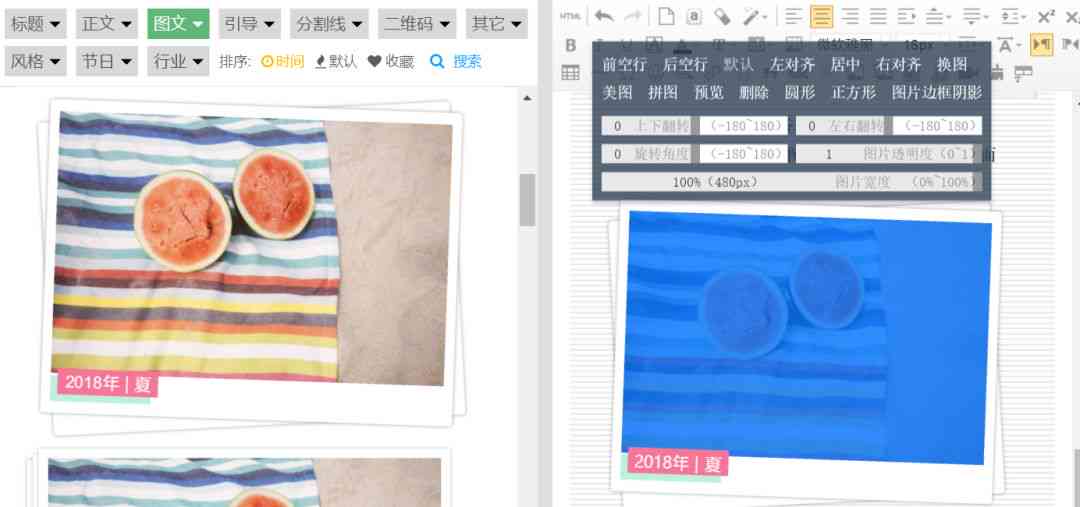
3. 采用第三方动画制作工具:如Adobe Animate、AE等,制作专业的动画效果。
4. 结合社交媒体平台提供的动画功能:如抖音、微博等平台,提供了丰富的动画效果,可直接利用。

五、推文动画制作
1. 准备素材:收集推文所需的图片、文字、音频等素材。
2. 设计动画:按照推文内容设计动画效果,涵动画元素、动画效果、动画参数等。

3. 制作动画:利用动画制作工具如Adobe Animate、AE等,制作动画效果。
4. 导出动画:将制作好的动画导出为适合推文展示的格式,如GIF、MP4等。

5. 发布推文:将导出的动画添加到推文中并设置合适的动画效果。
推文动画效果作为一种创新的展示形式,具有很高的实用价值。通过本文的介绍,您已经掌握了推文动画效果的制作、设置与深度分析的方法。在实际操作中,不断优化和改进动画效果,将有助于提升推文的吸引力和客户互动体验。您在社交媒体营销中取得优异成绩!