 文章正文
文章正文
# 交互界面制作软件:推荐与设计教程涵怎么做及常用软件介绍
在当今数字时代交互界面设计已成为产品开发中不可或缺的一环。一款优秀的交互界面不仅可以提升客户体验,还能有效促进产品的市场竞争力。本文将为您推荐几款常用的交互界面制作软件,并附上设计教程帮助您轻松上手,提升设计能力。
## 一、常用交互界面制作软件介绍
### 1. Adobe XD
作为Adobe家族中的一员Adobe XD是一款专业的交互原型图设计软件。它凭借强大的功能,在UI设计领域拥有举足轻重的地位。
主要特点:
- 支持矢量图形和位图编辑,满足多种设计需求;
- 提供丰富的组件和图标库增强设计效率;
- 支持跨平台协作,方便团队成员之间的沟通与协作;
- 与其他Adobe软件无缝对接,如Photoshop、Illustrator等。
### 2. Balsamiq Mockups
Balsamiq Mockups是一款免费的原型图绘制软件界面简洁,易于上手,特别适合初学者。
主要特点:
- 界面简洁,操作简单,小白容易上手;


- 提供丰富的组件和图标库方便快速构建原型;
- 支持在线团队合作,实现项目、设计师、产品经理和客户的高效协作;
- 轻量级,无需安装,可在线利用。
## 二、交互界面制作软件与安装
### 1. Adobe XD
访问Adobe官网并安装Adobe XD。安装期间,需要输入Adobe ID实。倘使不存在Adobe ID,可以注册一个。
### 2. Balsamiq Mockups
访问Balsamiq Mockups官网,并安装。安装过程较为简单,只需按照提示操作即可。

## 三、交互界面设计教程
### 1. 利用Adobe XD实交互界面设计
以下是一个简单的教程,教您怎样去采用Adobe XD实行交互界面设计:

步骤1:创建新文档
打开Adobe XD,点击“新建文档”,设置画布大小,如1920x1080。
步骤2:添加组件和图标
在侧工具栏中,选择“组件”或“图标”,将其拖拽到画布上。
步骤3:编辑组件和图标
双击组件或图标,进入编辑状态。可修改颜色、大小、形状等属性。
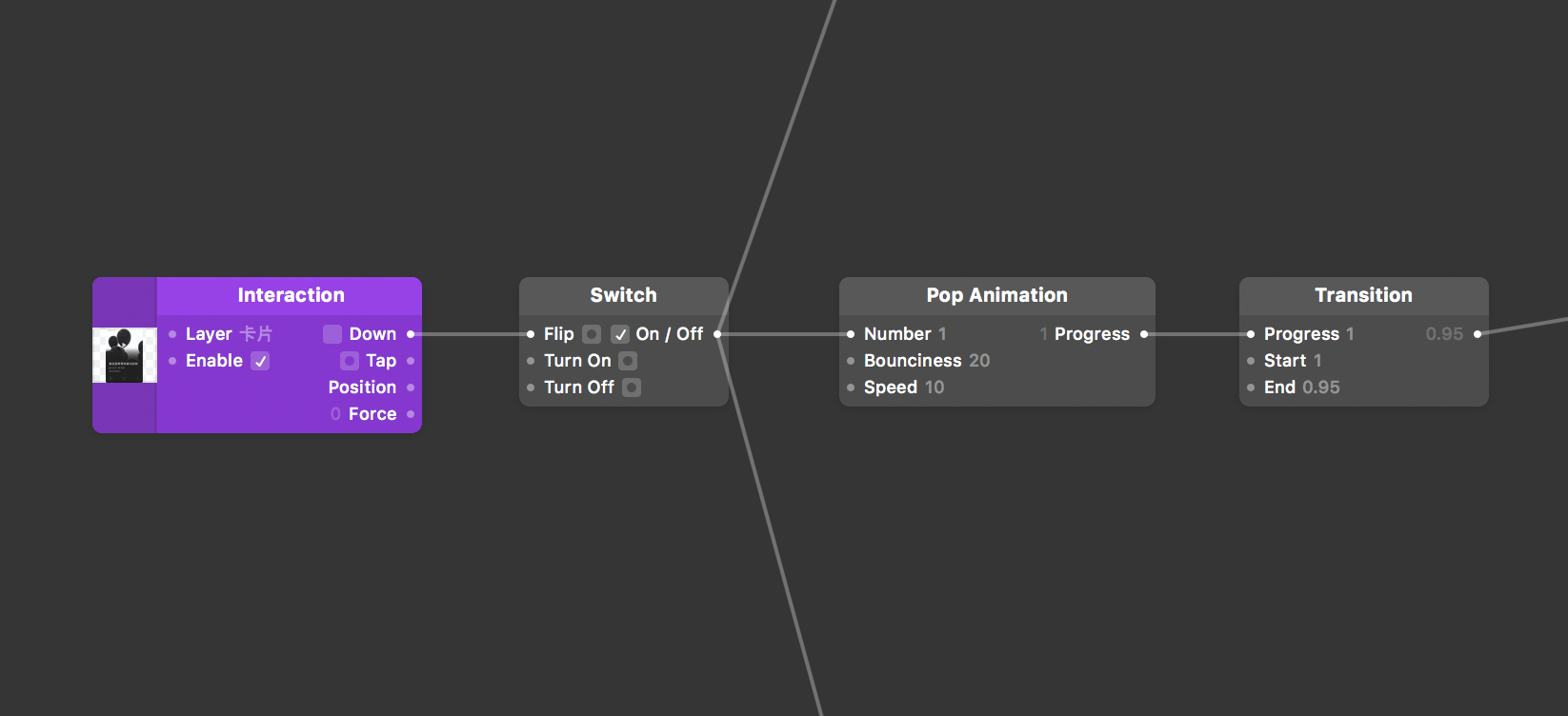
步骤4:创建交互效果
选择组件,点击右侧的“交互”选项设置交互效果,如点击、滚动等。
步骤5:添加文本和图片
在侧工具栏中,选择“文本”或“图片”工具,添加文本和图片。

步骤6:导出和分享
完成设计后,点击“文件”菜单,选择“导出”或“分享”,导出或分享您的作品。
### 2. 利用Balsamiq Mockups实交互界面设计
以下是一个简单的教程教您怎么样采用Balsamiq Mockups实行交互界面设计:
步骤1:创建新项目
打开Balsamiq Mockups,点击“新建”按,创建一个新项目。

步骤2:添加组件和图标
在侧组件库中,选择需要的组件和图标拖拽到画布上。
步骤3:编辑组件和图标
双击组件或图标,进入编辑状态。可修改颜色、大小、形状等属性。
步骤4:添加文本和图片
在侧工具栏中,选择“文本”或“图片”工具,添加文本和图片。

步骤5:创建链接
选择组件,点击“链接”按,创建与其他组件的链接。
步骤6:预览和分享
完成设计后,点击“预览”按,查看设计效果。若需要分享,点击“分享”按,生成链接。
## 四、总结
交互界面制作软件的选择取决于您的需求和技能水平。Adobe XD和 Balsamiq Mockups都是非常优秀的工具,前者适合专业设计师,后者更适合初学者。通过本文的介绍和教程,期望您可以快速上手,提升交互界面设计能力。
在实际操作进展中,不断尝试和练是升级设计水平的关键。同时关注行业动态,熟悉最新的设计趋势也是提升设计能力的关键途径。您设计愉快!