 文章正文
文章正文
序言
随着人工智能技术的不断进步谷歌浏览器推出了一系列智能生成工具为客户提供了更加个性化、便捷的浏览体验。本文将为您详细介绍怎样利用谷歌浏览器的智能生成工具打造专属于您的个性化浏览体验。以下是具体教程共计十个步骤。
1. 认识谷歌浏览器的智能生成工具
谷歌浏览器利用TensorFlow平台结合Gemini技术为客户提供了强大的生成式功能。这些功能可帮助使用者在Mac和Windows端的Chrome浏览器中轻松创建和部署个性化的主题、绘图等。
2. 启用生成式功能
您需要保障您的Chrome浏览器已启用生成式功能。操作方法如下:
(1)打开Chrome浏览器进入菜单中的“设置”。
(2)在“设置”页面中找到“高级”选项,点击展开。
(3)在“高级”选项中找到“生成式”选项,选启用。
3. 访问目标网页
在启用生成式功能后,您需要访问您想要分析和优化的网页。打开Chrome浏览器,输入目标网址。
4. 打开开发者工具
在目标网页上,按下F12键或右键点击页面元素,选择“检查”来打开Chrome的开发者工具(DevTools)。
5. 生成自定义主题
在DevTools中,您可以通过文本到图像的扩散模型,依照主题、情绪、视觉风格和颜色生成自定义主题。具体操作如下:
(1)在DevTools的“控制台”标签页中,输入以下代码:
```
const theme = new ThemeGenerator();

theme.generateTheme('主题名称', '主题情绪', '视觉风格', '颜色');
```

(2)替换代码中的参数例如:
```

const theme = new ThemeGenerator();
theme.generateTheme('日', '清爽', '简约', '#FFCC99');
```
(3)按下Enter键,生成自定义主题。

6. 应用自定义主题
生成自定义主题后,在Chrome浏览器的侧边栏中找到“用创建”主题选项,点击应用生成的主题。
7. 绘制谷歌浏览器图标与界面
利用Adobe Illustrator这一强大的矢量绘图软件,您可绘制谷歌浏览器的图标与界面。以下是绘制过程:
(1)打开Illustrator,新建一个文档。
(2)利用钢笔工具绘制谷歌浏览器的图标。

(3)依照需要,调整图标的大小、颜色等。
(4)绘制浏览器界面,涵地址栏、标签页、工具栏等。
(5)保存绘制好的图标与界面。
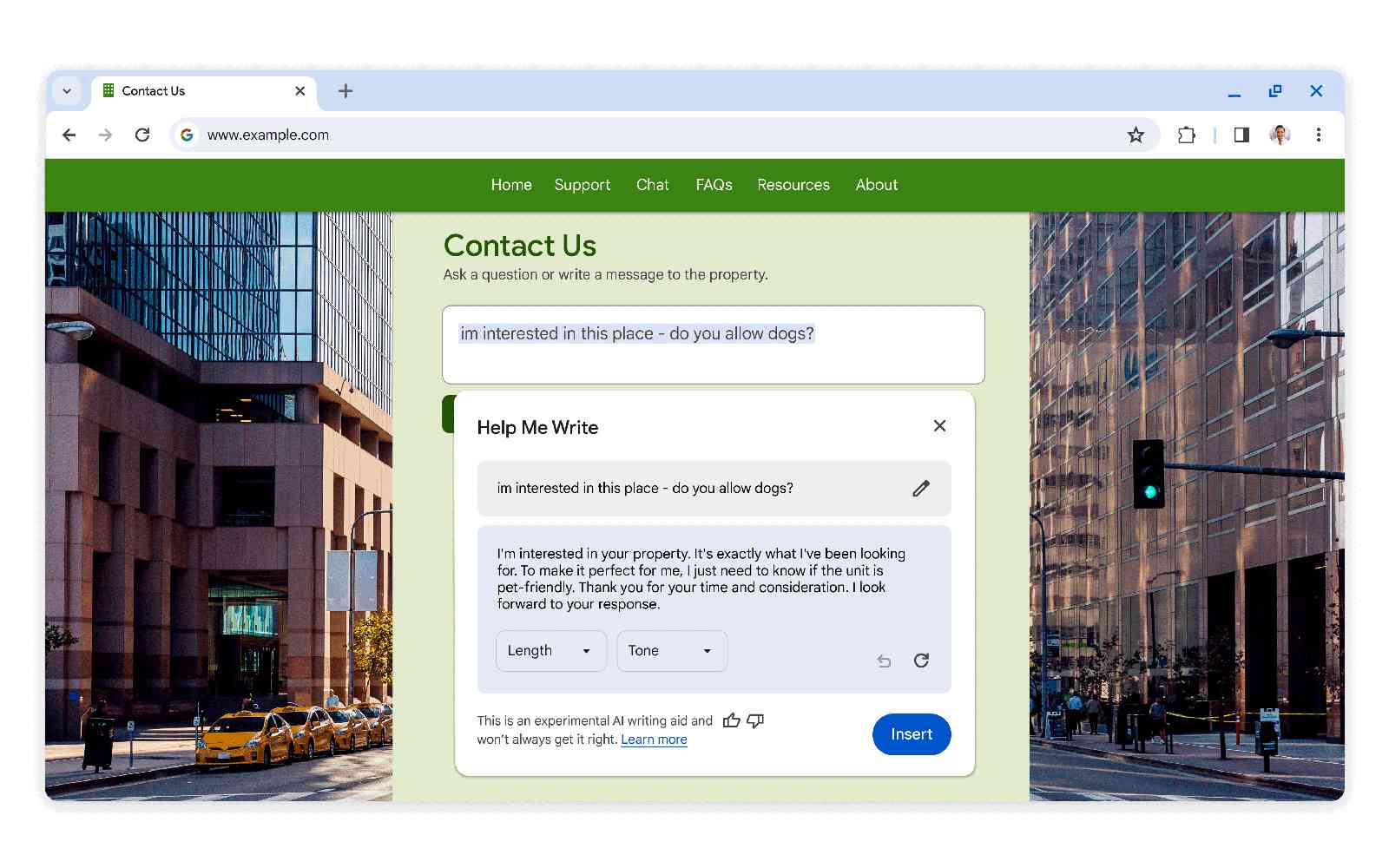
8. 利用谷歌浏览器写作工具
谷歌浏览器最新推出的写作工具为创作者们提供了全新的创作空间。您可在浏览器中直接实行写作,以下是操作方法:

(1)打开Chrome浏览器,点击地址栏右侧的“写作”图标。
(2)在打开的写作工具中,您可输入文本、插入图片、设置字体等。
(3)完成写作后,您可以导出为Markdown格式,或直接复制到其他应用中。
9. 个性化设置
为了打造更个性化的浏览体验,您可在Chrome浏览器的设置中调整以下选项:

(1)主页:设置为您常用的网址。
(2)搜索框:选择您喜欢的搜索引擎。
(3)外观:调整浏览器的界面风格。
(4)隐私:设置浏览器的隐私保护级别。

10. 结语
通过以上教程,您已经学会了怎样去利用谷歌浏览器的智能生成工具,打造个性化浏览体验。这些工具不仅加强了浏览器的实用性,还为您带来了更多创意和灵感。期望本文对您有所帮助,您在采用期间收获满满的个性化体验!